Table of Contents
Flutter is a cross-platform development tool that is developed by Google known by everyone. Ever since it was released I always kept an eye on Flutter and developed few apps with it. Google released the first stable version of Flutter on December 4, 2018, which is profoundly praised by all the developers and its community is rapidly growing all around the world.
There are loads of frameworks available for cross-platform apps like Xamarin, Cordova, React Native. Why did I feel Flutter is the ideal choice? What made me be too curious about Flutter while the industry is already being flooded with hell lots of framework. Its because Flutter gave me strong reasons for all my questions and satisfied all my substantial needs as a cross-platform developer.
Let’s see a few of my legitimate and consolidated reasons in detail below.
1. Productivity
I have tried various cross-platform dev tools/ecosystems, and I swear that there is nothing as fast as flutter. The stateful hot reload is the coolest thing I’ve ever encountered. If you can’t take my word for it, You can give it a try.
Not waiting for a compilation step is a big win to improve productivity because we’ll be able to focus on what we should do instead of waiting to compile it. Flutter also means that you can not do the below anymore.

2. Widgets
Flutter is not using OEM widgets but it provides its own implementation of both Material and Cupertino widgets. A widget in Flutter represents an immutable description of part of the user interface and in Flutter, everything is a widget.
You can nest widgets, stack them, or even create your own custom widgets by using the built-in widgets. Usage of widgets allows us to be flexible within our code and it provides a logical structure to our UI since the code for UI is just created from Dart and no XML or any other templating language.
3. Performance
When choosing any tool or framework most of the times we will check “How fast it is then X?”, though these kinds of benchmarks don’t necessarily prove that your app will be faster in the real world. Because performance is something which depends on various factors and as Murphy says “Everything that can go wrong will go wrong”.
But if you’re still interested, Flutter is faster than Ionic framework because it compiles into native code at build time, It is faster than react native in most cases because react native uses a JS bridge to connect the UI with the JS code. Initializing the JS bridge and files is the biggest toll on React native’s performance. If you want to know more about how flutter works, visit their FAQ.
Also read
7 Reasons Why Google Flutter Should Be Your Next Choice
4. Plugins/Packages Ecosystem
Flutter is relatively young but it comes with all the bells and whistles in the form of packages, you can access any native features such as Camera, Bluetooth by using those plugins and if there is no plugin available for your use cases, You can turn into platform channels.
What are the platform channels?
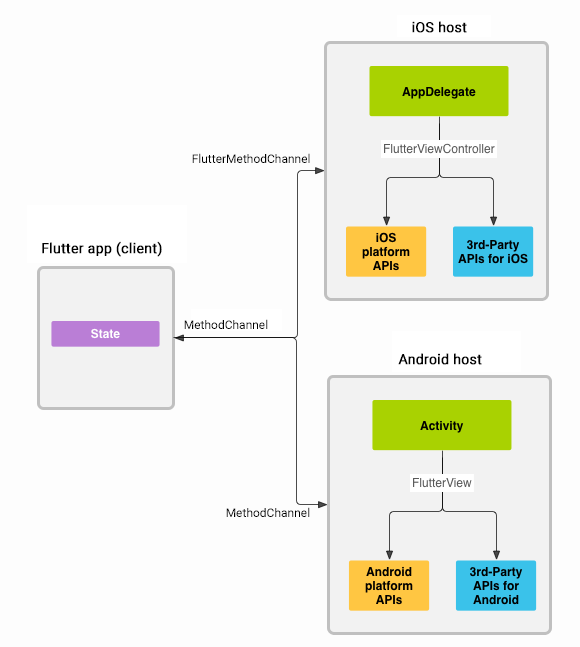
Platform channels are Flutter’s way of providing us access to the native part of the application. It is a simple message passing pattern in which the Flutter portion of your app sends messages to its host, the native portion of your app, over a platform channel.
The host listens on the platform channel and receives the message. It then calls into any number of platform-specific APIs using the native programming language (Java, Kotlin, Swift) and sends back a response to the client, the Flutter portion of your app.

In fact, all the plugins available for flutter are also using this same pattern.
Just In
We’re awarded as “10 Fastest Growing Blockchain Solution Provider To Watch In 2019”
5. Tools & Documentation
Believe it or not, tooling support is very important for you and your team to take advantage and flutter is really great at it. Flutter has built-in support on Android studio and it has plugins for IntelliJ-IDEA and VS code. VS Code is turning itself into a universal IDE and if your team already uses it, they don’t have to switch to anything for Flutter development.
Flutter’s documentation is great that it gives you the correct introduction and provides information based on your past experience and tech stack. The team is also planning to improve the documentation to include more cookbook-style docs.
6. Development Experience
I am not sure about you but I like to do things with passion, I love things which are a source of enjoyment to learn and which are great to play with. Flutter is really enjoyable to learn, the last time I got this feeling with Laravel in which everything just works out of the box. Flutter also provides the same level of joy by making everything easy to use and easy to customize. You can check out these posts to find out what others has to say about their experience with flutter.
The Future awaits!
Flutter seems to be on a great path for mobile development, but does it stops there? Definitely not. There are multiple attempts to change it into a true “write once run everywhere” platform.
Projects such as the official Hummingbird for web apps using Flutter and the community efforts to make it work for desktop apps as a competitor to the electron are being developed. These projects are still in their infancy but they look promising and maybe if Flutter gets a WebAssembly compiler instead of Javascript compiler in the near future, it’ll be the game-changer. It is too soon to judge these areas but there are great possibilities for Flutter.
I have shared my experiences with Flutter and I think it is the best choice today for cross-platform development. I will continue to explore flutter and will share my further experiences with you in the future too.
Feel free to share your thoughts in the comment section. I would love to have a genuine discussion about Flutter and possible improvements on Mobile app development with you all.










