In this blog, you will learn how to upload files to the AWS S3 with node.js. Amazon Simple Storage Service (S3) is a “highly durable and available store” that is ideal for storing application content such as media files, and user uploads. Let’s have a look at what we are going to use to store and upload files in Node JS using AWS S3.
- Installation
- Express js
- AWS SDK
- Multer
- Project Structure
- Handling file uploads
- API Call
Express js
Express js is a web application framework for Node.js. It simplifies the server creation process that is already available in Node. Node allows you to use JavaScript as your server-side language.
we should install express via npm.
npm install express --save
AWS SDK
SDK is the abbreviation for “Software Development Kit” which is a collection of software that is used for building applications for a specific device or operating system.
AWS s3 npm is used to upload or delete an image from the s3 bucket with the help of some keys.
Let’s start by installing the npm package:
npm install aws-sdk
Multer:
Multer is an express middleware. It is a Node.js middleware for handling multipart/form-data, which is primarily used for uploading files. Multer will not process any form which is not multipart In Express, the middleware does process and transform the incoming requests to the server. Multer acts as a helper especially when it comes to uploading files.
Multer gives you a choice of storing files to disk. Here, we got to set up a directory where all of our files will be stored. And we’ll also give the files a new identifier.
Install multer,
npm install multer --save
Project Structure:
aws-uploadFiles – package Name
– app.js
– node_modules
– package.json
Create a directory for our project, and npm init to create a .json file that manages all the dependencies for our application.
npm init
Handling file uploads:
In the app.js file, we defined an action attribute that performs a POST request. Now we need to create an endpoint in the Express application. Open the app.js file and add the following code:
Create your AWS account or Use IAM user (To get Access Key ID and Secret Access Key and Bucket Name- will be required in development)
var aws = require('aws-sdk')
var express = require('express')
var multer = require('multer')
var multerS3 = require('multer-s3')
var app = express()
var s3 = new aws.S3({
accessKeyId: “”,
secretAccessKey: “”,
Bucket: “”
})
var upload = multer({
storage: multerS3({
s3: s3,
bucket:””,
metadata: function (req, file, cb) {
cb(null, { fieldName: file.fieldname });
},
key: function (req, file, cb) {
cb(null, Date.now().toString())
}
})
})
//Uploading single File
app.post('/upload', upload.single('photos'), function (req, res, next) {
res.send({
data: req.files,
msg: 'Successfully uploaded ' + req.files + ' files!'
})
})
//Uploading Multiple Files
app.post('/upload', upload.array('photos', 3), function (req, res, next) {
res.send({
data: req.files,
msg: 'Successfully uploaded ' + req.files.length + ' files!'
})
})
app.listen(4000, function () {
console.log('express is online');
})
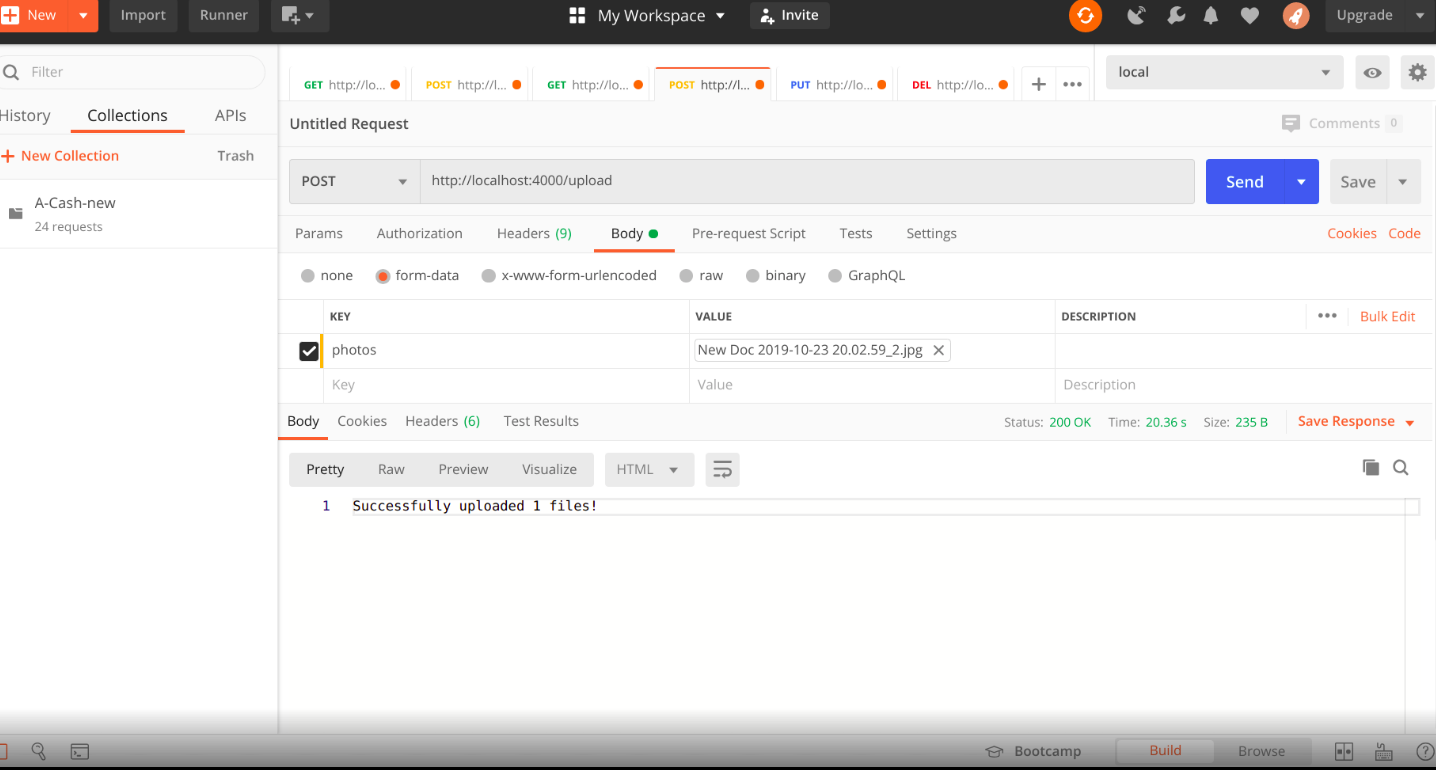
API Call

Conclusion:
I hope you found this blog helpful and it is easy to implement with express js and multer.
We, Agira technologies are a technology solution company with business services and domain solutions that support global clients who comprise the current world economy. Some of the exclusive services that we offer are web development, mobile app development, Blockchain, IoT, and DevOps Consulting.
Do you find it interesting? you might also like these articles. Top 10 Best Tech Companies For Employees To Work In The USA In 2020 and Top 10 IT Staffing and Recruiting Agencies in the USA.
If you have a business idea in your mind and in search of a reliable web development company, you are in the right place. Hire the best web developers in the industry from Agira technologies.










