Table of Contents
Today, we will explore the top features available in Angular 9. Every latest version of Angular is expected once in 6 months. The Angular latest versions bring efficient changes and additions to the popular framework. This means the code style has nothing to change, but, the updated version offers bug fixes. The release of Angular 9 updates that span across the entire platform. Including the framework, Angular Material, and the CLI
Angular 9 is a major release because it contains a new renderer for Angular – called “Ivy”. Ivy makes Angular apps smaller and faster. Let’s get to know more about Ivy in Angular.
New Features In Angular 9
- Angular compiles with Ivy by default
- Angular CLI apps compile in AOT mode by default
- The latest version includes template type checking. If you’ve only used JIT before you many see new type errors in an instant.
- No support for Typescript 3.1 and 3.5. You have to update to Typescript 3.7
What’s new in Ivy?
- Enabling AOT on by default.
- Minimized compile bundle sizes.
- Improved CSS class & style binding.
1. Enabling AOT on by default
The angular 9 version app has default enabled AOT. So that Users who only built with JIT before may see new type errors. You can see the config in angular.json file like below. “aot”: true
"build": {
"builder": "@angular-devkit/build-angular:browser",
"options": {
"outputPath": "dist/angular9",
"index": "src/index.html",
"main": "src/main.ts",
"polyfills": "src/polyfills.ts",
"tsConfig": "tsconfig.app.json",
"aot": true,
"assets": [],
"styles": [],
"scripts": []
}
}
2. Minimized compile bundle sizes
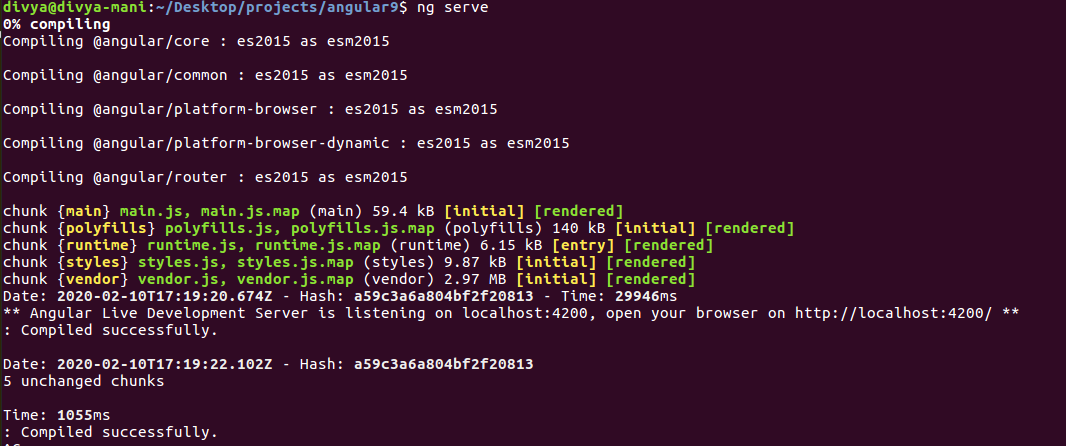
In angular 9 has compiled bundle size is minimized with vendor & style sizes as shown in the images below.
ng serve

3. Improved CSS class & style binding
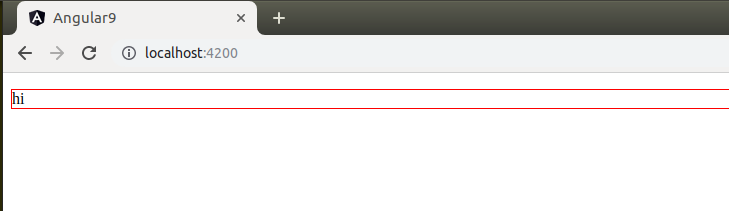
In the HTML template itself, you will be able to use style variables.
<div [style.--border-color]=" '#ff0000' "> <p style="border: 1px solid var(--border-color)">hi</p> </div>
The previous versions of angular do not support this functionality. In that div element, there is one border-color variable and it is used within this div. You can take a look at the below output.

Template Type checking
Angular 9 checks the expressions and bindings within the templates of your application and can report any type of errors it finds instantly. Currently, there are three types of modes. This version has newly introduced Strict mode
- Basic mode available in a8
- Full mode
- Strict mode
Basic mode, fullTemplateTypeCheck flag set to false, in the tsconfig.json file Angular. It validates only top-level expressions in a template just like this one here.
"angularCompilerOptions": {
"fullTemplateTypeCheck": false,
"strictInjectionParameters": true
}
For example
<app-user [city]="user.address.city"></app-user>
Type checking only on user.address, not in the city. Only the first term “user” is used for checking.
In the Full mode, fullTemplateTypeCheck flag is set to true, Angular is more aggressive in its type-checking within templates.
"angularCompilerOptions": {
"fullTemplateTypeCheck": true,
"strictInjectionParameters": true
}
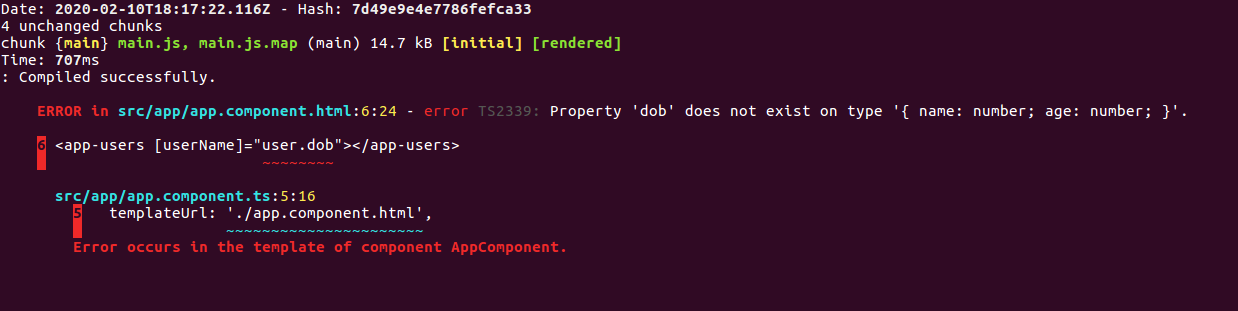
<app-users [userName]="user.dob"></app-users>
Full mode verifies all levels whether the object exists or not. It is not shown below error.

Strict mode is to maintain the behavior of the fullTemplateTypeCheck flag set to true, and it introduced as “strict mode”. Strict mode is a superset of full mode and is accessed by setting the strictTemplates flag to true.
"angularCompilerOptions": {
"fullTemplateTypeCheck": true,
"strictInjectionParameters": true,
"strictTemplates": true
}
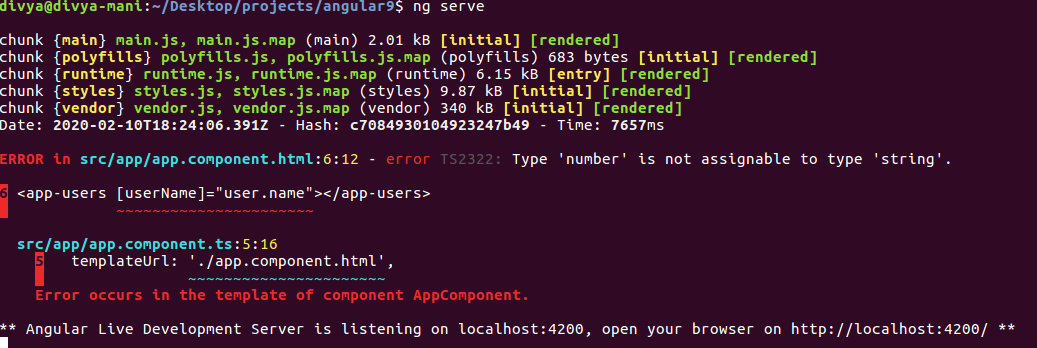
<app-users [userName]="user.name"></app-users>
You can look at the user object in the below snippet.
public user = {
name: 122,
age: 30
};
User-component used is,
@Input() userName: string;
While compiling you will get the template type checking. As you can see in the image, the instant error appears while you compile the command.

Finally, Getting on template element in ngOninit(), In Angular 8, @viewchild(), must have the static property set to false or true. But now in Angular 9, if you want to change ngOnInit(), then we have to specify the static property set to true.
@ViewChild('name', { static: true }) nameElement:
ElementRef<HTMLInputElement>;
Angular 9 has bought benefits for smaller and high-performance applications. This version will offer a better developing experience for the community. Angular developers now have more clear project structure and clear syntax.
Tell us which of these new features in Angular you find useful? Feel free to drop your doubts in the comments.
Looking to start your Angular project? Get started by Hiring Angular developers from Agira and meet your business requirements with our intuitive technology solutions. Get in touch with our technology experts now!










