Table of Contents
There is no wonder in the accelerated growth of mobile users has been tremendously transforming many industries and its marketing strategies. It has now become crucially necessary for every business to endeavour this opportunity and optimize their systems to enhance the user experience primarily for mobile users. Here is where AMP and PWA come into the scenario.

With this ever-increasing mobile trend, both AMP (Accelerated mobile pages) and PWA (Progressive web applications) are the scripting languages that came to enhance the mobile web user experience.
These languages help in creating fast-loading webpages optimized for mobiles. It also improves the SEO ranking of your website on mobiles. Most of the webpages are now more responsive and interactive. This means that they are customized to the user’s preferences.
One cannot point out the better choice when it comes to PWA versus AMP because both languages hold their unique pros and cons. Everything you need to know is the advantages and disadvantages of these languages to pick the right one for your requirement that is suitable for your business.

This means that mobile apps engage with people more but attract fewer visitors and vice versa. It seems mobile websites can attract visitors, but not keep them or engage with them productively.
One of the newer technologies solving this problem is progressive web apps.
What is PWA?
The progressive web apps are the mobile website experiences that are designed to look, feel and work similarly to the native apps. Google, being the pioneer of the PWA, helps the developers to build web pages or applications that are reliable, fast and engaging like native apps. The user finds the web application in their browser likewise with the usual mobile website. It prompts the user to install the app on their device and if the user chooses to install, it downloads like any other native apps.
#Example
The ultimate aim is providing a seamless user experience that makes them forget the difference between a progressive web app and the usual mobile apps. For instance, the mobile websites of Amazon and Flipkart look and feel exactly like their mobile app. This is PWA.
Benefits of PWA
- Responsive
- Enhanced SEO
- Low cost
- No update
- Less user data
- Can be added to the home screen
- Increased engagement
- Improved conversions
- Work reliably despite the network conditions
Cons of PWA
- Platform limitations might cause re-engagement issues
What is AMP?
The open-source Accelerated Mobile Pages projects allow the developers to build fast-loading webpages with unique coding language that is a stripped-down version of HTML and CSS which restricts the use of JavaScript. AMP is a web component framework built by google collaborating with twitter. It focuses on creating faster and better user experiences of the mobile web. It is the smart way to build webpages for static contents with improved page-loading performance and engagement.
Google claims that AMP endeavours to enhance the performance of the mobile web by having rich content such as graphics, animations, and videos, to work alongside smart advertisements. It is now renowned for delivering the mobile web content in lightning speed.
The main objective of AMP is not how content material appears, but how fast it loads.
Benefits of AMP
- Improved loading speed
- Lower bounce rate
- Increased engagement
- Boosted SEO
- Increased ad views
- Full-control the visual design
- Easily cached
- Easy to install or use
Cons of AMP
- Constrained to a few specialize functionalities
- Concentrates only on speed by omitting other content
- May affect the page engagement depending on the engagement factor
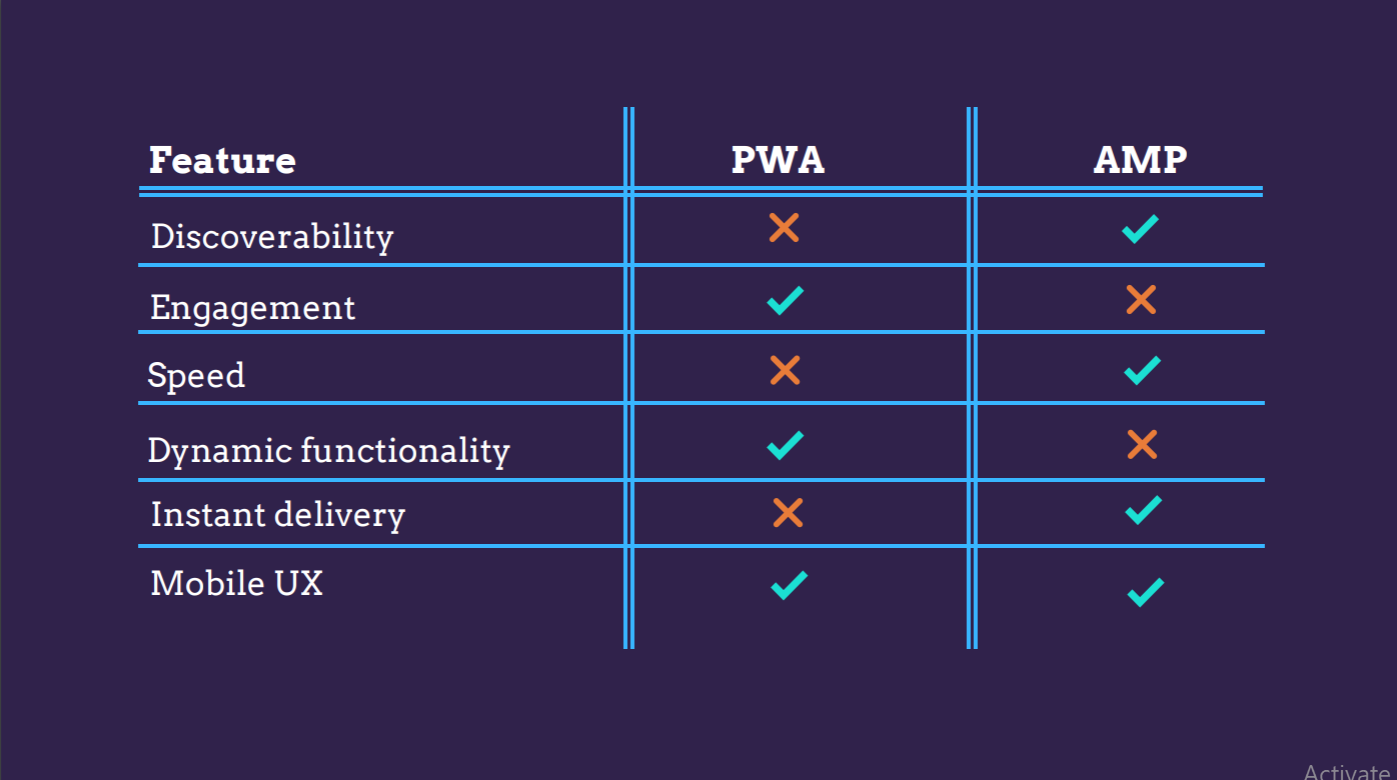
AMP Vs PWA

AMP consists of streamlined CSS and the standardized JavaScripts, while PWA consists of service workers, App shell, web app manifest, etc.
PWA Vs AMP Comparison [Infographics]
Which one is the best for your business?
As already mentioned, both AMP and PWA have their own sets of benefits and features. Depending upon the industries, business types and other factors, you need to choose the right one. PWA is suitable for e-commerce sites that require dynamic elements similar to the mobile apps. While AMP is best for static contents like News sites, blogging sites and many other heavy content sites.
One more exciting concept is that you can use the combination of AMP and PWA to get the desirables of both. These platforms are well-known to perform best in combination. You require the advantage of both these technologies if you are an HTTPS website owner to attract your website visitors with delightful user experience.
Need more clarity? Get in touch with the Agira’s best experts in the industry.
[contact-form-7 404 "Not Found"]