Table of Contents
Angular is a front-end framework developed by Google to build web apps easier. The capabilities of Angular is on continuous improvement and has shown a stable growth in popularity over the past years. Angular has numerous features to address the requirements of the application development. It always offers high-end UI features and also ways to structures the codes of the application.
The demand for Angular is increasing, it is important for the beginners as well as current-gen developers to understand the Angular architecture. Angular is designed to build an application using a number of code blocks separated into individual modules.
If you are about to start working on an Angular project. You need to plan the architecture of your application. This blog will help you in planning your architecture for your Angular applications. It gives you a basic understanding of the architecture to plan the new application structure.
Let’s Start With Architecture.
Architecture
Architecture is one of the most important parts of application development, In most of the cases, the development team starts without a proper architecture for the new application. This makes it obvious for small applications or short term applications.
But, If you are planning for the long term and maintainable applications, you must plan for the architecture before starting the development. But, how well we can organize it? The only way is the Categorize the development tasks.
Categorizing the Angular Application
If you are starting your Angular project you can list the tasks by organizing them with the below categories. Categorization should be based on your application requirements, it may also vary for different application.
- Application Overview
- Application Features
- Domain Security / Rules
- Services
- Models / Data Models
- Shared Features
- Unit Testing
- End-To-End Testing
Related to Angular
Organizing the module based features
As an angular developer, we have the necessity to be fully aware of organizing the application feature module wise. It gives a big impact on your overall development journey. It also makes another development team to easily understand the structure of the application.
Now, let me explain to you four main modules that you need for almost every application development.
Feature Module – This module is normally standalone, It is used to create a component for every small feature and you can import it into the root.
Routing Module – This module imports all the components inside any defined module and then just export all of that.
Core Module – Anything that will be shared throughout the application and not only the feature component. This should be imported only once in the root or else there won’t be any exports.
Shared Module – Here you can have all the reusable directives, pipes, components. The shared modules can be imported multiple times into the feature component.
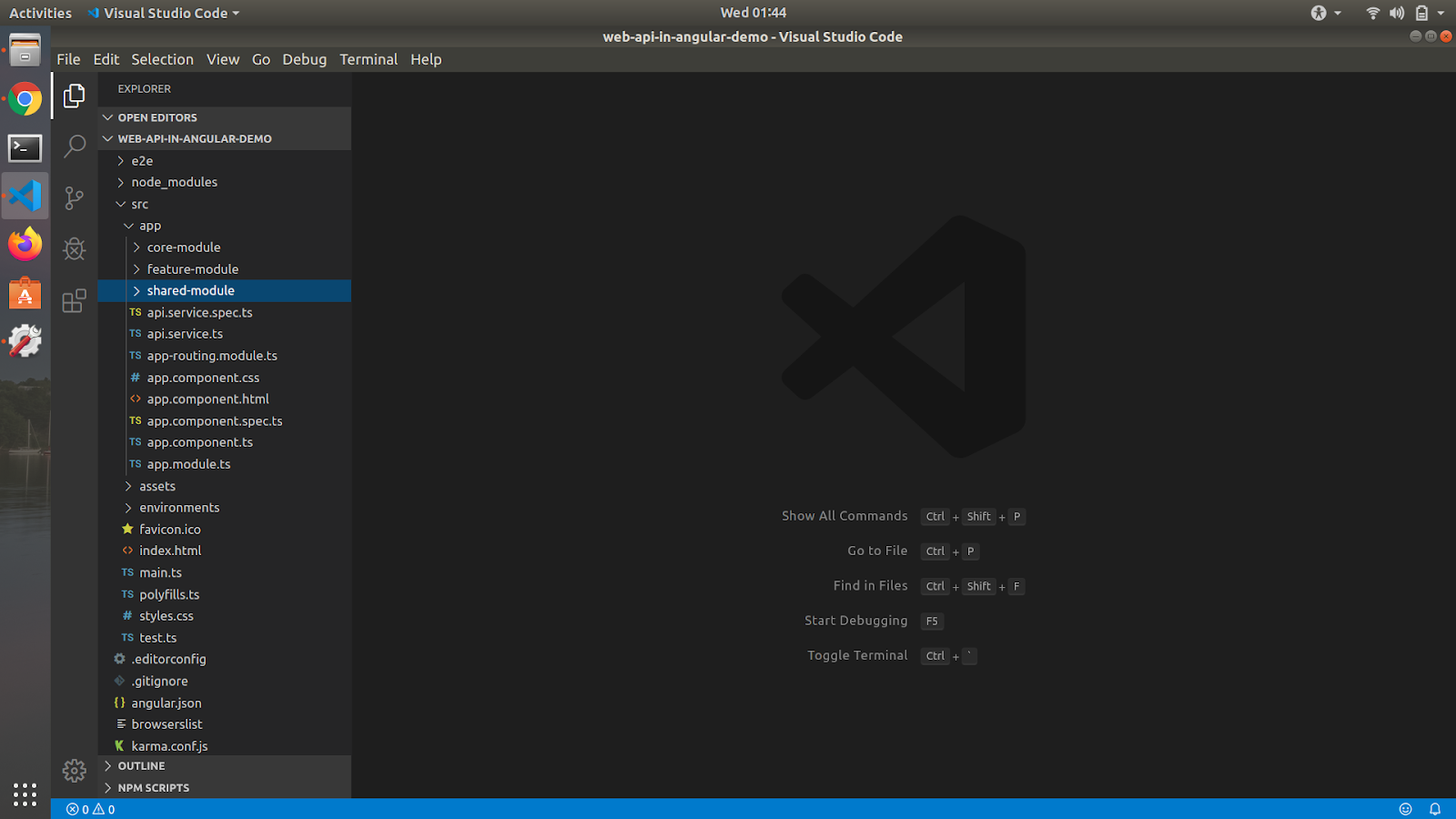
Your folder structure should look something like in this image,

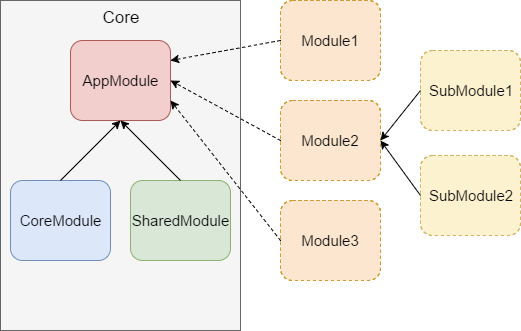
Take a look at the below simple structure to help yourself in understanding the modules together.

Angular is a fast and easier framework for building faster performance applications. I hope this blog benefits you in understanding the Angular architecture. Comment your doubts and suggestion below, we will get soon.
Like to read more? Get access to Angular development related blogs! Subscribe for our exclusive newsletter for weekly technology insights and stay updated on what’s happening in the digital world.
Want to upgrade business ideas that drive your potential? Build your Angular application with the guidance of our Angular expertise. Hire Angular developers at Agira technologies and stand unique among your competitors.










