Table of Contents
The demand for mobile applications is increasing to a larger extent. Flutter and React native are the two popular frameworks used for mobile app development. Many enterprises and businesses have embraced cross-platform development.
Thousand of apps today are being developed for several business segments. A developer considers all the features, pros and cons of the framework before adopting it for his project. Developers are always seeking the ideal technology to build robust and highly efficient apps. In such a way, both Flutter and React Native share a lot of similarities like the support of hot reloading, attractive UI, efficient tools and native-like features. But they also have their differences.
Here we have compared several factors to find out the most preferred cross-development framework to use in the future. This is a quick comparison that brings out the contrast between two main players in mobile app development.
Let’s get the answers you need!
What is Flutter?
Flutter is an open source software development kit (SDK) introduced by Google in May 2017 at a Developer conference. It is a mobile framework that uses Dart language. It is a portable UI toolkit with widgets for developing natively compiled apps for mobile, web, and desktop with a single code base. It is an open source project contributed by Google and Flutter community. C++ and Java developers can relate to the Dart programming language. The latest version of Flutter 1.9 was released in September 2019.
Special Features
- Cross-platform development
- Minimal Code
- Provides Widgets
- Customizable app designs
- Accessible native features
- Hot Reload
- One Codebase for Android and iOS
What is React Native?
React Native is an open source mobile application framework developed and maintained by Facebook. And it is known as the future of hybrid apps. It is a framework for building native applications using React. It is written in JavaScript with react, It is quite easy for a JavaScript developer to use and learn. It was released in March 2015 at the F8 conference. React Native is predominately used in most of Facebook’s internal product development.
Special Features
- Live Reload
- UI focus
- Support for third party libraries
- NPM for installation
- Maximum code reuse
Flutter vs React Native, Which is Popular?
When comparing both the frameworks React native has gained its popularity from its beginning and several developers are already working on it. React Native is a widely adopted framework due to the success stories of React.
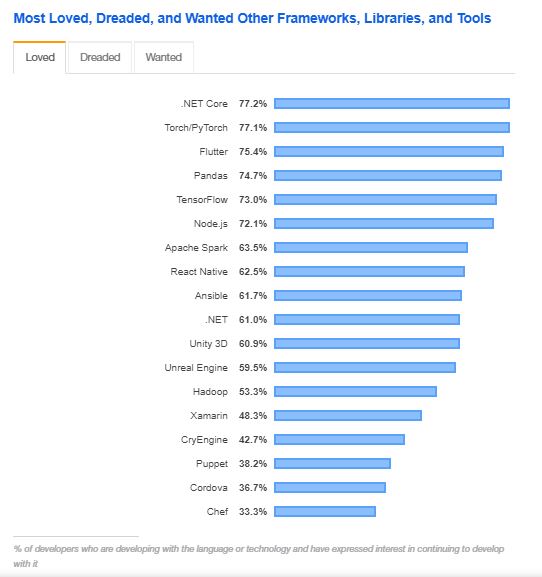
On the other hand, Flutter is just one year old but has starting to get more popular in recent times. Developers have started showing interest in adopting this new framework in thier mobile app development. If you look at the Stackoverflow survey 2019, flutter ranks with 75.4% and React native has 62.5% among most loved frameworks. This clearly shows that flutter is an emerging star in mobile development.

A Quick Comparison between Flutter and React Native
[wpsm_comparison_table id=”1″ class=””]
Flutter vs React Native: A detailed Comparison
1. Performance
Mapping down the performance is the best way to find the ideal framework for mobile app development. Flutter is ahead when it comes to performance among other frameworks is due to Dart. Dart code is compiled to native machine code. And also the JavaScript layer is helpful when integrating with native components and eliminates the JavaScript bridge.
React native offers exceptional performance for developers while developing an application in a native environment. But developers sometimes face issues while running the hybrid application architecture. On the other hand, Flutter allows developers to reuse the existing code. Flutter is in the leads in performance in comparison to React Native which uses JavaScript Bridge.
2. Development
The time frame of the app development depends on the framework you work on. A developer always looks to build apps faster without much distraction. In this case, React native is the most reliable framework for app development that takes less time in developing an app.
React native provides ready to use components which drives the process quick and simple for developers. It has a Hot reload function savs time while testing the changes in the user interface. It allows the developer to work on any IDE of their choice. Even though flutter ensures high-quality usability, it takes more time in app development.
Flutter also has Hot reload function and ready to use widgets. The framework is ideal when you are developing an MVP of your mobile application. If you are new to Dart programming language, adoption takes a while the complexity of the app grows. It also lacks the support of many IDEs and text editors.
3. UI components and Development API
Before we get into using the UI components. We will have a glimpse of the user interface of the frameworks. The user interfaces of flutter and React native has a huge difference. Flutter has a flawless set of widgets that allows you to get a customizable UI design for a dynamic application. Whereas React native is based on native components.
When it comes to UI React native enhances the working experience for the developer, it has a few drawbacks where the app lacks a few components. When comparing both the frameworks React native has the most dynamic framework for the user interface.
In cross-platform app development, support of the native component is necessary for the key to a framework to look like a native app. The framework has an API to access the native modules with fewer efforts. Flutter is rich in components. This framework is bundled with UI rendering components, navigation, testing, numerous libraries, API access, and stateful management.
Flutter has widgets for the material design that allow the developer to render the UI on both Android and iOS platforms. The rich set of components removes the need to use third-party libraries.
React native provides UI rendering and devices access APIs, as it has fewer components. It relies on third-party libraries to support most of the native modules.
4. Documentation
Documentation is a time consuming and complex process. Flutter’s documentation is incredibly good and much more informative. You will have everything you need to be written in one place.
React native documentation is more user-friendly but somewhat disorganized. It has inclusive guides on cross-platform development and popular topics on the use of native modules and platform-specific components.
In comparison, react-native offers general documentation, Flutter has detailed content that simplifies the work of the developers with its seamless documentation process.
5. Architecture
Flutter has a few architectures that are quite popular among the flutter community. As Flutter is still young and considered immature, developers are uncertain about implementing it in the application. There is uncertainty about the best architecture to implement in the application as flutter is still young. Business Logic Component (BLoC) architecture. This highly relies on RxDart and Streams which allows the developer to work in his convenient pattern.
On the other hand, React native has two main patterns in building a mobile application. Flux is created by Facebook while Redux is the most preferred choice among the community. This architecture has a unidirectional data flow and makes your app components stateless. The context API of the React will be helpful for managing the state.
6. Testing Support
Flutter offers a set of testing features, which allows the developers to do unit level testing, integration level testing, and widgets. The widget testing feature allows the developer to test the UI (User Interface) and speed up the testing process.
In React native developments apps are not officially supported. It uses third-party tools that are available for unit-level testing in JavaScript frameworks.
7. Community Support
One of the main advantages of having a strong community is that you can have your questions and issues solved in no time. A community also helps the developers to learn from each other and adopt the technology in their development process.
React native has gained a lot of attention since its launch in 2015 and a lot of additions and documentation have been executed among the react developers community. Whereas Flutter is considerable new to mobile app development, the popularity is growing rapidly yet sometimes developers face difficulties in solving common issues due to the lack of resources.
Flutter vs React Native – The Future
So, as you may have known both frameworks have their own features, advantages, and disadvantages. If you want to pick a technology to learn, you should make a choice depending on your use case.
Will Flutter Prevails the Future?
In most cases, it is hard to give a definite answer (But, we can always predict). We are sure many leading companies are attracted by Flutter and startups are also showing interest. Google continues to make improvements with active community support.
As you have witnessed in the above comparison sections, Flutter SDK sure has an impressive future and will continue to grow over the years. Flutter will soon enable to development of web and desktop applications other than mobile apps.
React native does have some of the strong proven points. Facebook is working on a large scale re-architecture of technology. It has a larger community and has improved support for the React native developers. React native has a stable position even though Flutter is new to the market place it is an imposing competitor to React Native.
If you are familiar with JavaScript, React native will be a better choice to make. Using Flutter can be complex if your new to Dart programming language. At present, the capabilities of Flutter are appreciated as it helps to build more robust apps. Hence as an emerging framework flutter has a long way to go.
if you want to know more about flutter development, we recommend you to read Why Google Flutter Should Be Your Next Choice?
If you have any questions regarding this article, you can comment below. If you want to develop a Flutter or React native app cater to all your technologies requirements with our experts in mobile app development. Hire your developer today!
Interested in mobile development technologies? Subscribe to the exclusive weekly and never miss out on any new updates on our blog.