Table of Contents
Google Flutter is one of the well-known platforms to build high performing mobile applications suitable for multiple applications. Here is the blog on everything you should know about Flutter and Flutter architecture as a beginner. Let’s begin with the technical introduction to Flutter.
What is Flutter?
“Flutter is Google’s UI toolkit for building beautiful, natively compiled applications for mobile, web, and desktop from a single codebase.” – Flutter.Dev
Flutter is a modern open-source framework which uses “Dart Language”.
Why Flutter?
- High-Speed Development and Animation.
- UI Elements.
- Native apps for both Android & IOS.
- Hot Reload(For every-time, if Save button clicked).
- Performance has high.
- Dart is Perfect For Multiple Languages.
- Productivity.
- Single Language For Layout And Backend.
- The Customizable kit of Widgets.
What makes Flutter unique?
- Compiles to ARM Binary code,
- No reliance on OEM widgets,
- No bridge needed,
- Only Dart, no markup language.
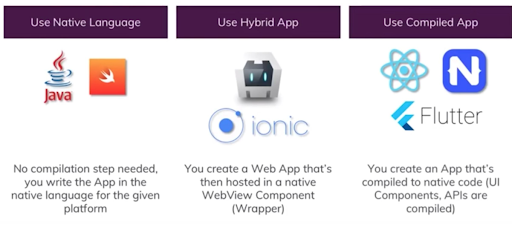
Native vs Hybrid vs Cross-Platform

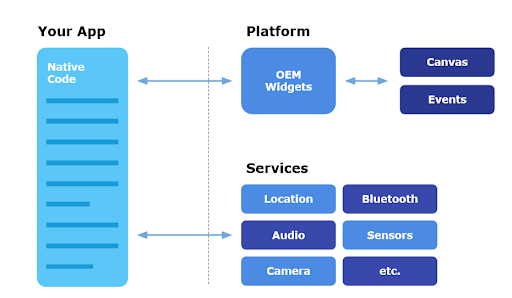
Native Approach

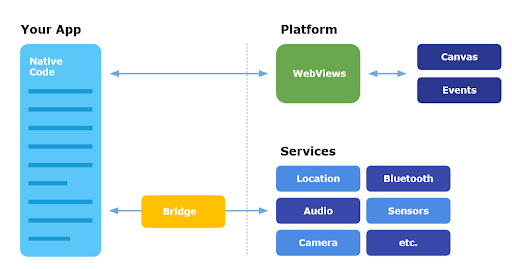
Hybrid Approach

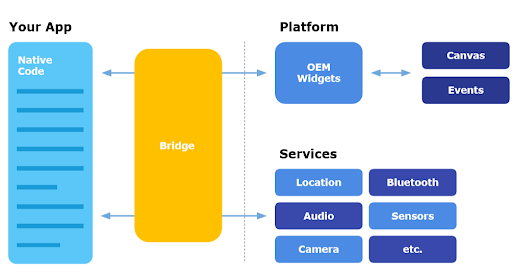
Cross-Platform Approach

Flutter Approach

The comparison between Flutter and React Native
Flutter Vs React Native
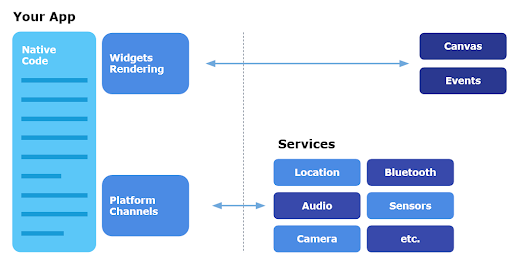
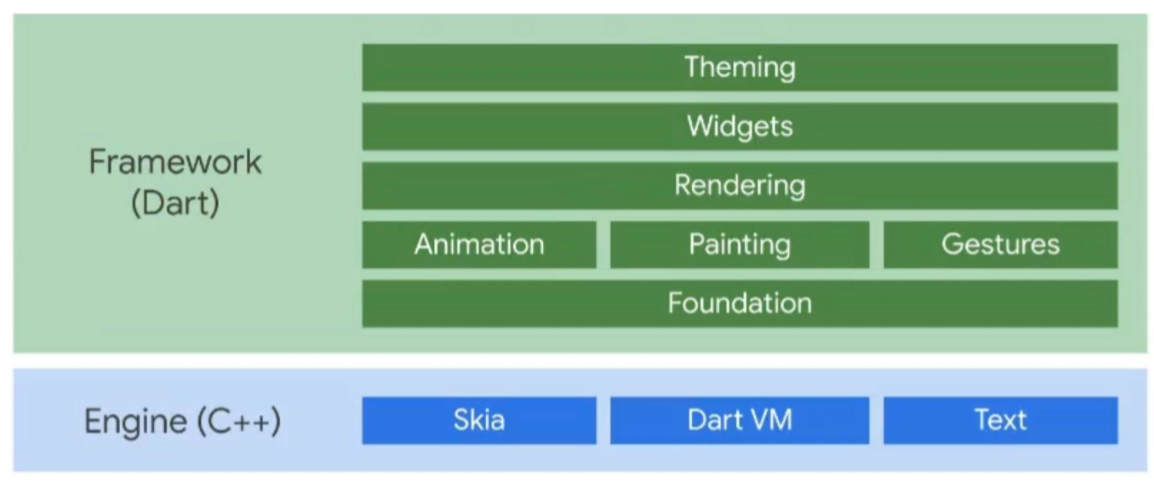
Flutter Architecture

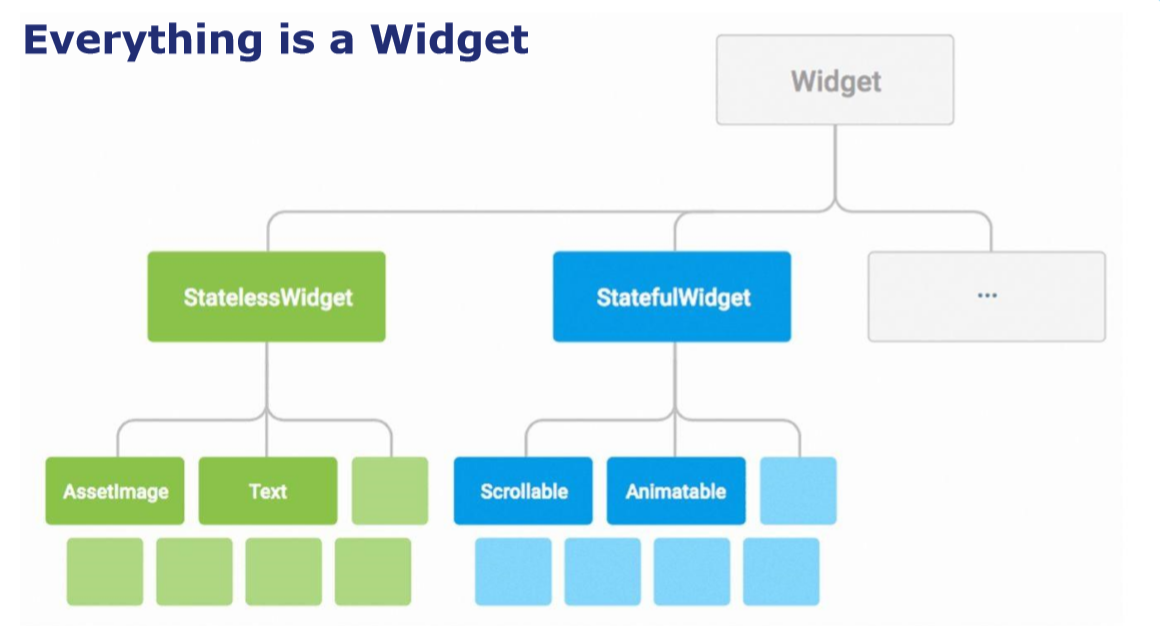
Widgets

Widgets act as the basic building block that helps you to build the user interface of flutter mobile application.
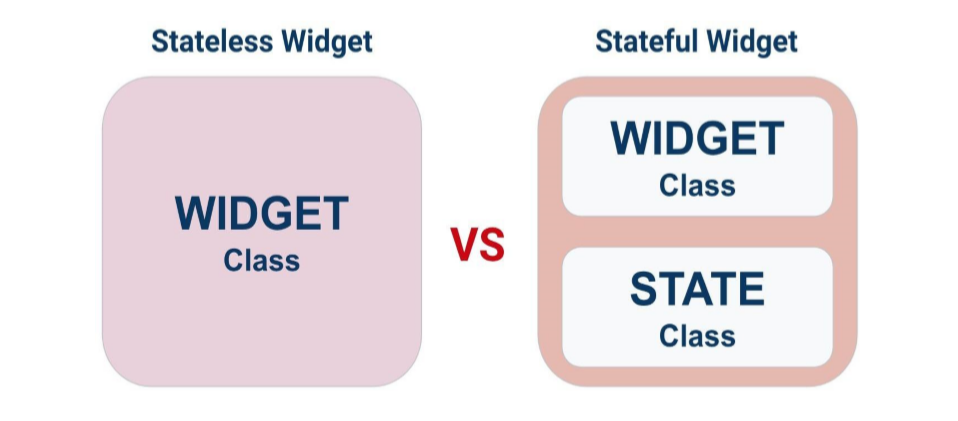
Stateless Widget
Stateless Widget is an immutable widget which doesn’t know anything. This gets render only once, or when the parent widget changes the configuration.
Stateful Widget
Stateful Widget is a mutable widget which has its own properties knowing as state and it can be changed by user input or by using SetState.

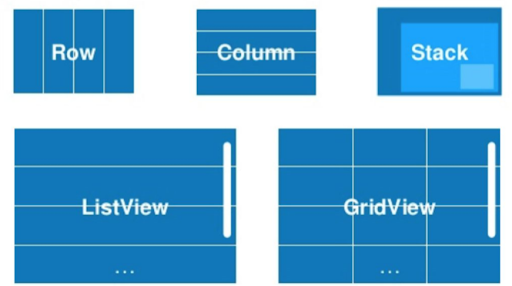
Flutter Layouts
As already said everything is widgets in Flutter. So, the layout models of Flutter are also widgets. You can create UI components and layouts with simple programs without needing a Graphical User Interface builder, Xml or Html.
Types of Layouts:
Single widget – Center, Container, etc.
Multiple widgets – Row, Column, Stack, Grid and List.

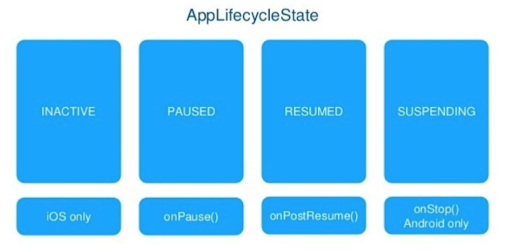
Flutter App Life Cycle
When it comes to Flutter App life cycle, one can represent it easily through the following image.

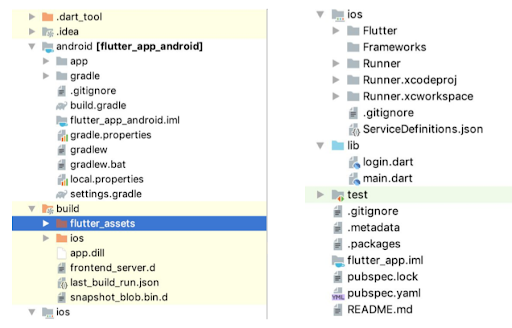
Project Structure in Flutter
(1.)We have separate directories from this project structure for “Android and IOS” containing all their respective files.
(2.)If we want to implement these(android&IOS) platforms, we can do it by entering these directories.
(3.)Find the default “.gitignore” file which contains a list of files, extensions and folders that need to be ignored when working with Git.
(4.)Git is a control system for tracking every change in source code during software development.

Flutter ‘Hello World’
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Welcome to Flutter',
home: Scaffold(
appBar: AppBar(
title: Text('Welcome to Flutter'),
),
body: Center(
child: Text('Hello World'),
), ),
);
} }
Flutter Navigations
Navigator.push()
//Within the ‘FirstRoute widget
onPressed:() {
Navigator.push(
Context,
MaterialPageRoute(builder: (context) => SecondRoute()),);
}
Navigator.pop()
//Within the SecondRoute widget
onPressed:() {
Navigator.pop(context);
}
Beautiful Animations
Flutter supports many types of Animations
- Tween
- Hero
- Silver
- Transform
- FadeinWidget
- Animation Builder
- Animated Opacity
- Physics-based animation
Dart Programming
Dart is an open-source, object-oriented and general-purpose programming language. It is a client-optimized language for fast apps on any platform! (Web – Desktop – Mobile – Embedded)
- Language and Libraries
- Packages manager https://pub.dev
- Virtual machine
- Compile to javascript dart2js
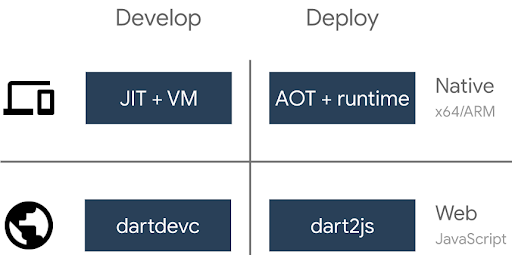
Compiler technology

- Dart Native
- Dart Web

Source: Google
This is the essential basics that you should be knowing about flutter as a beginner. If you have any doubts or require expertise from the best flutter developers or mobile application developers, Don’t hesitate to call us.
References
Get in touch with us to hire the best mobile application developers in the industry. Agira technologies provides you with top-notch professionals to deliver sentinel solutions to your business.










