Table of Contents
Every developer worth his salt would have a lot of tools under his belt and the first tool will be mostly an IDE a.k.a Code Editor. For a long time, people were using Eclipse or Netbeans for almost anything that comes in there way with a couple of plugins put together. It was helpful in getting the job done.
In recent years, there were a lot of great things that happened around the IDE space. Such as Sublime text, Jetbrains products, Atoms, Brackets, Android Studio, one of the great things in VS Code. If you were to tell me that Microsoft is going to do a lot of open-sourcing and it is going to release a great IDE which is on par with the paid IDEs. I might not have believed you but it was exactly how it happened.
VSCode is great, extensible, it has a great community, and It is blazing fast. Personally, I have been switching between Webstorm and VSCode for frontend development frequently. I never considered there can be an alternative to Webstorm, but VSCode is closing the gap between a paid IDE and an open-source code editor. There are a lot of great extensions available for VScode but today I am going to target extensions which are specific to javascript or angular.
1. Path Intellisense
This plugin is used to auto-complete when you’re trying to import other files or assets into somewhere in your code. This is time-saving and as well as reduce typo errors when importing.

To install this extension, Press Ctrl + p / Cmd + p to open command palette and enter
ext install Christian-kohler.path-IntelliSense
2. JSON2TS
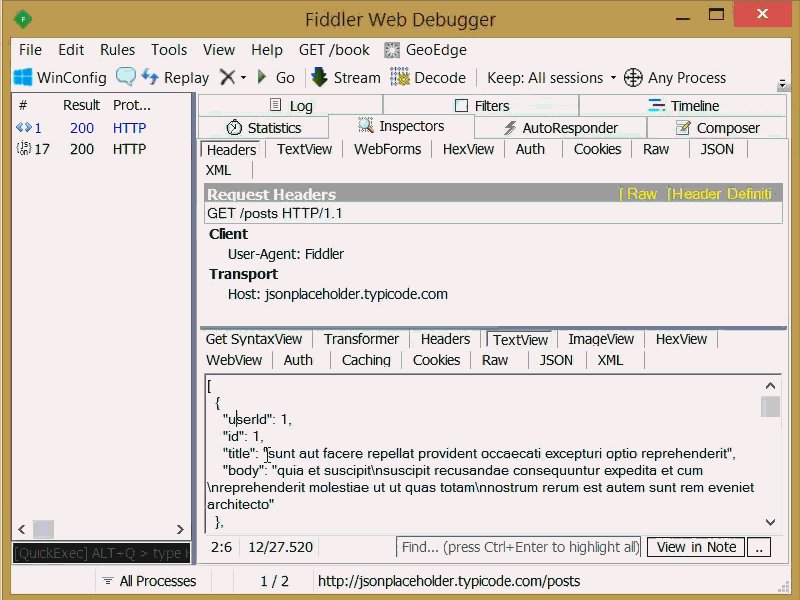
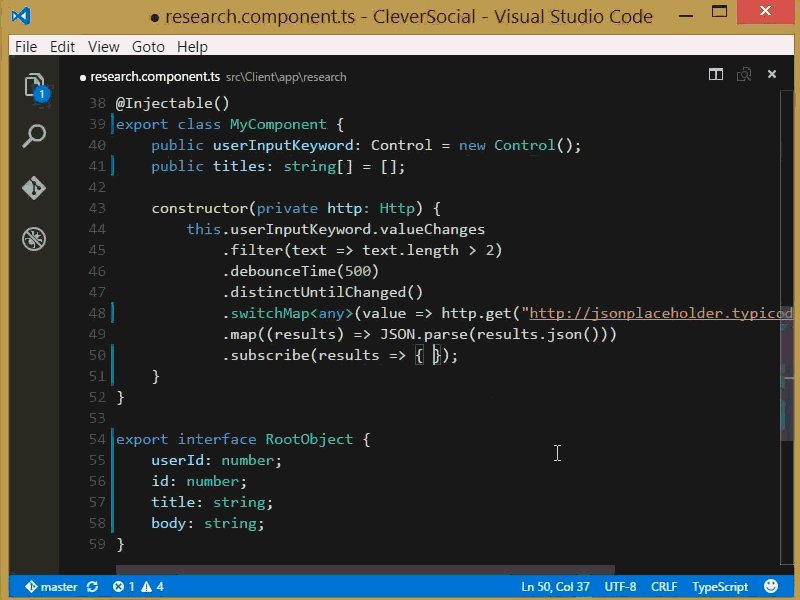
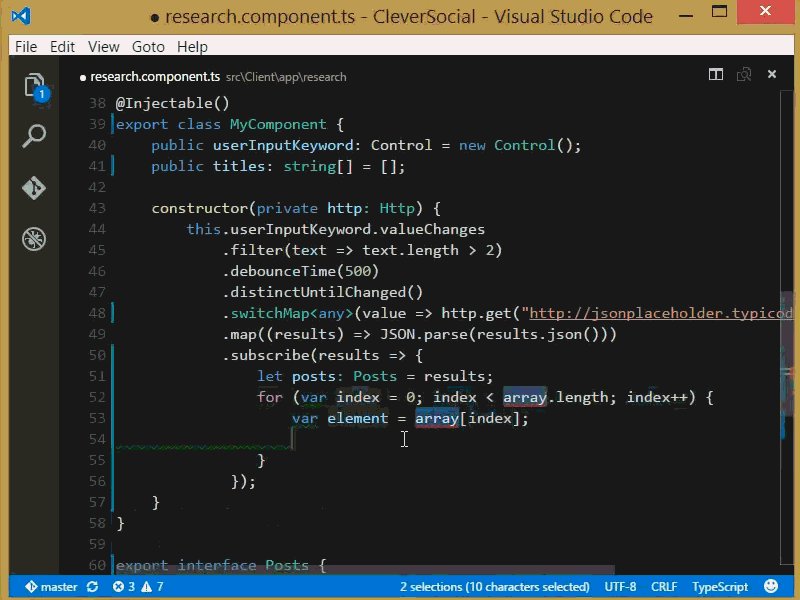
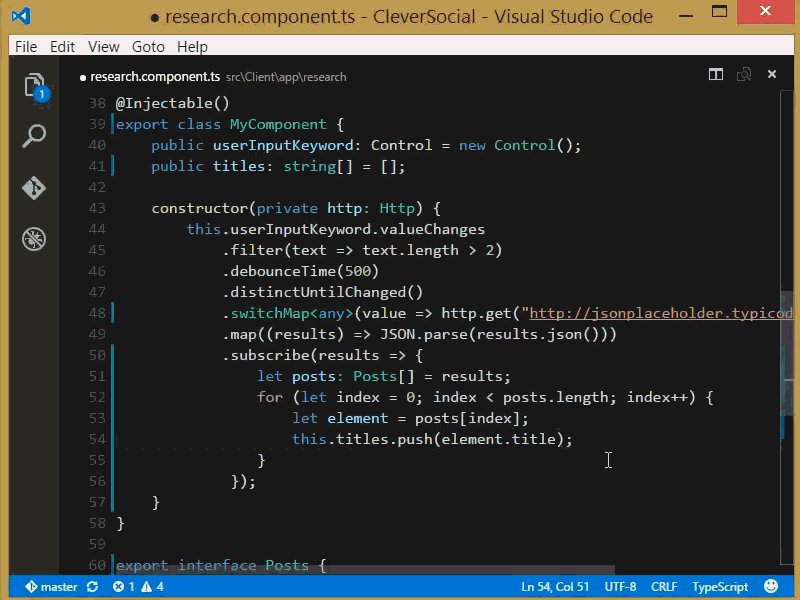
This one is my favorite and I kind of miss this on Webstorm, using this extension you can directly create typescript interfaces directly from JSON or from a REST endpoint. This can speed up your workflow especially when working with REST APIs and trying to define interfaces.

This is cool, right? To Install this, open command palette and enter
ext install GregorBiswanger.json2ts
PS: When I’m not in VScode I use this site to achieve the same result.
3. TSLint
If you’re reading this, you might be already familiar with TSLint, It is a static analysis linting tool which helps us to reduce/find bugs before actually running it. This plugin is using VSCode’s built-in version of typescript and with a local/global installation in your system.
To Install this, open command palette and enter,
ext install ms-vscode.vscode-typescript-tslint-plugin
Please be aware that TSLint is going to be deprecated and ESLint and TSLint are going to be merged as one linting tool for the front end.
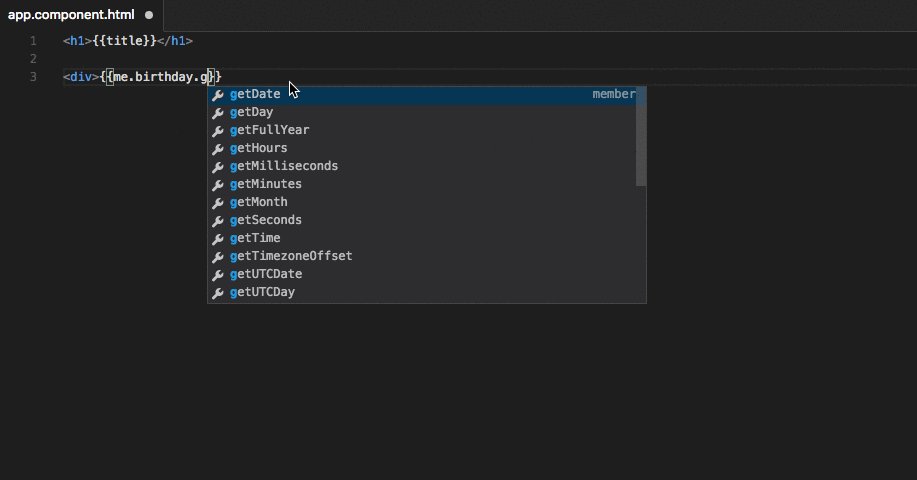
4. Angular Language Service
This plugin gives a better editing experience for angular templates in VSCode, imaging typing all the pipe names from memory, yes this plugin saves you from that trouble and provides auto-completion on angular templates (and a lot more than that) using angular’s language service.
To Install this, open command palette and enter,
ext install Angular.ng-template
5. Move TS
One great thing I love in Webstorm and missing in VSCode was its refactoring abilities, for example, I can move files around in Webstorm without worrying about the import paths getting messed up. Webstorm’s IntelliSense is great in this area where I feel VSCode still needs to catch up. But this plugin solves that issue to a great extent by letting you move files around and fixing the import paths automatically.


To Install this, open command palette and enter,
ext install stringham.move-ts
6. TypeScript Hero
This is another great extension that helps you around the imports in your typescript files, you will start with a few imports but before you realize, you would have at least 10 imports at the top and some of them are unused. This extension sorts the import statements and then removes the imports which are unused.
To Install this, open command palette and enter,
ext install rbbit.typescript-hero
Here is a Bonus!
The above list is targeted for angular development but I felt that mentioning some generic items which are essential for everyone would be great.
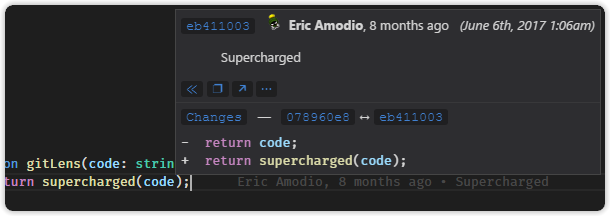
7. GitLens
This is the one thing which is also available in Webstorm, this is pretty much git and VSCode on steroids. This helps us to see when a code block is changed, a heatmap of how many changes were made to that line and who are all the authors, This is just a glimpse of what GitLens is capable of and the best thing is you can customize it and make it less intrusive if you feel it as too much.

To Install this, open command palette and enter,
ext install eamodio.gitlens
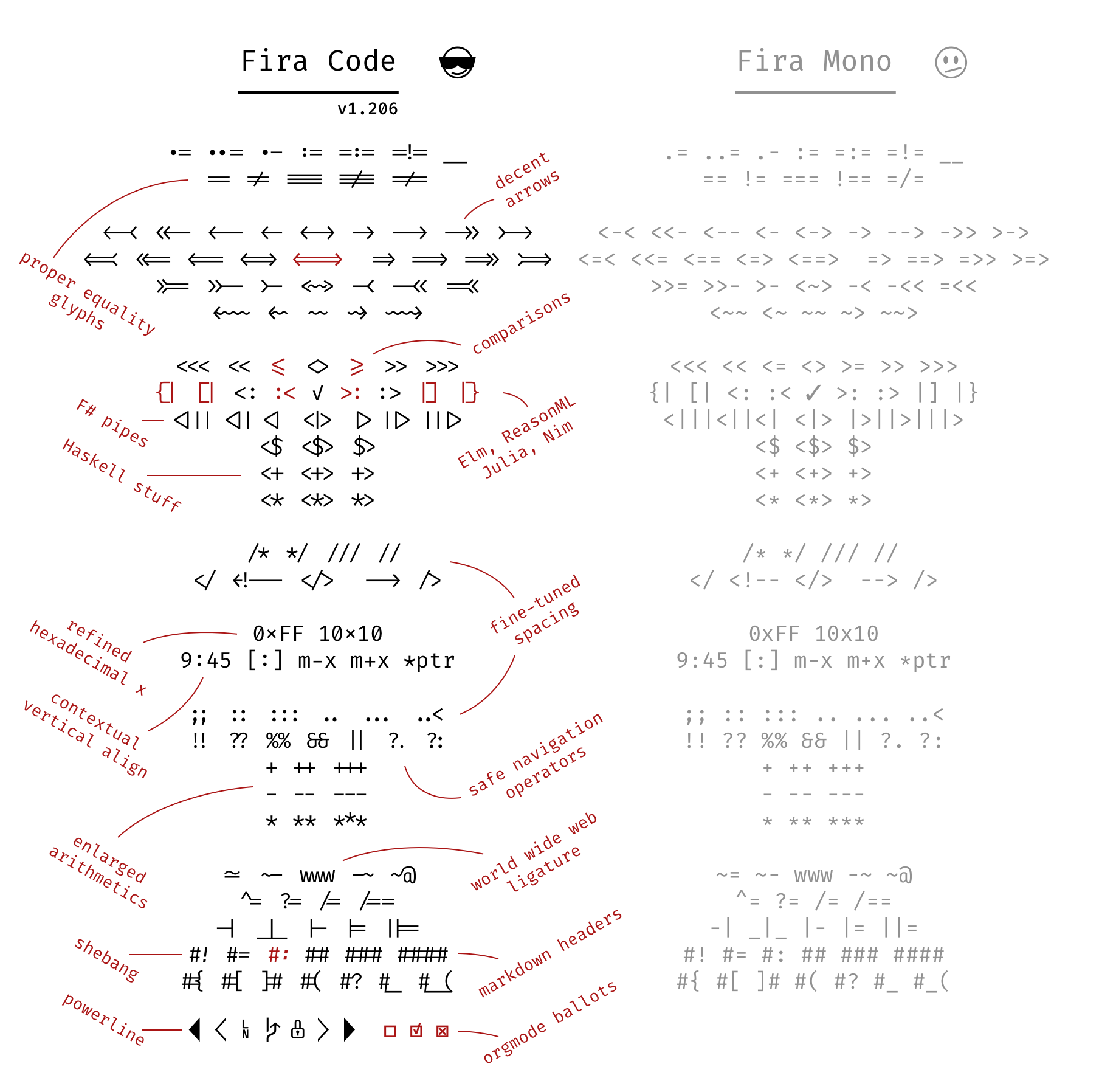
8. Fira Code
This is not really an extension but a font, a font specifically designed for developers. Programming uses a lot of symbols and a combination of different symbols. Fira code is a font with programming ligatures which will display symbols in your IDE as in the below image. It might seem different at the beginning but once you get used to it, ligatures look and feel great.

Looks great, right? Use it as your IDE font for a couple of days and you’ll love it.
I hope you all found this list was informative and interesting. Feel free to let us know your favorite extensions in the comments section below.
You can reach our blog for more updates on Technology. We are always reachable for you.










