Table of Contents
Mobile applications are offering the best user experience for mainstream mobile users. We are all looking forward to making use of the features to the full potential. The Progressive Web Apps (PWA) are booming as they are improvizing the mobile experience.
A Progressive Web Apps are a mix of the flexibility of a web app with the experience of a native app to ensure the users get the best experience on all devices including smartphones, tablets, desktops, and laptops. In this blog, we are going to see what is PWA, features and how to convert WordPress sites into Progressive Web App.
What is PWA?
 A Progressive Web Application is Software Application. It leverages modern browser capabilities. It looks and feels like a mobile application, which means the users will be able to browse the progressive web apps just like websites.
A Progressive Web Application is Software Application. It leverages modern browser capabilities. It looks and feels like a mobile application, which means the users will be able to browse the progressive web apps just like websites.
PWA provides an installable, app-like experience on desktop and mobile which are built and delivered through the web. It has the advantage of the larger web ecosystem, plugins, deployment and website maintenance when compared to native apps.
Benefits of Progressive Web Apps
There are multiple reasons to use Progressive Web App, take a look at some of the major features of a PWA.
Fast
The content loads faster than the website. It takes only 2-3 seconds to load a page. It is extremely fast to load the app again even without the internet connection with the help of cache data. A PWA requires minimum storage space, so the chances of installing the save to home screen will be higher and faster to download. Users can directly save the application from the browser without having to go to the app store.
Reliable
It loads quickly even without or slow network conditions. With the help of Service Workers, we can reliably get the user’s screen experience.
Engaging
It can keep the users engaged with the help of push notifications. It immerses the user in the experience and encourages the user to engage with the application more.
Responsive
It works responsively on all types of devices like mobile, desktop or pads and laptops.
Offline Mode
The app will load and work even without the network. The mobile apps allow users to browse the app offline.
App-like way
It has the full functionality of websites with dynamic data and database access. You can get access through URLs and therefore be indexable by search engines.
Improved Performance
It works significantly faster due to the underlying technology caches and other content on the websites. It results in user experience and higher retention rates.
No App Store Submission
As PWA is an app version of a website, It does not have any submission processes, which makes it lesser time-consuming. All the updates will be automatically downloaded and updated when users launch the app or once connected with the internet.
How to Build a PWA?
If you are going to turn your WordPress website into PWA, it gives users a comparable experience of using web apps. It can also produce a pleasant responsive design with functional web apps in just a few steps.
You can build a PWA by using technologies like AngularJs, React or Vue. There are a lot of technologies for PWA development popping out now and then. But, below are some of the most recommended Frameworks you can use for your PWA development.
Top Frameworks to Build a PWA
1. Angular JS
 Angular JS is the most popular JavaScript framework used for creating highly responsive web applications. Developers recommend Angular Framework for Progressive Web App Development.
Angular JS is the most popular JavaScript framework used for creating highly responsive web applications. Developers recommend Angular Framework for Progressive Web App Development.
Benefits of Angular JS
- Large community support
- Method of implementation is well defined
- Follows MVC Framework
- Based on Typescript
2. React
 React is the Javascript library for building user interfaces. It can be used as a base in the development of single-page applications. React is often a top choice for Progressive Web App because of its Javascript library capabilities. It makes use of JSX to render functions for connecting HTML structures.
React is the Javascript library for building user interfaces. It can be used as a base in the development of single-page applications. React is often a top choice for Progressive Web App because of its Javascript library capabilities. It makes use of JSX to render functions for connecting HTML structures.
Benefits of React
- Large community support
- Extensive ecosystem services
- Scalability and flexibility
- Speedy rendering with virtual-dom
3. Vue.js
 Vue.js is an open source MVC javascript framework for building user interfaces and single-page applications. It is one of the fastest evolving libraries because of the ease in coding and high speed.
Vue.js is an open source MVC javascript framework for building user interfaces and single-page applications. It is one of the fastest evolving libraries because of the ease in coding and high speed.
Benefits of Vue.js
- Small and lightweight
- Easy to understand
- Simple integration
- Two-way communication
- Fast rendering with virtual DOM
4. Ionic

Ionic is an open source SDK for hybrid mobile applications. It is a powerful HTML5 that helps you to build native-like mobile apps. It focused mainly on the look and feel and UI interaction of your app. It comes with a massive library of components for both Andriod and iOS development.
Benefits of Ionic
- Reduces cost of development for its open source and free
- Shortest learning curve
- Easy maintenance
- Large plugin library
5. Polymer

It is an open source PWA framework developed in-house. It consists of a wide range of templates and web components.
Benefits of Polymer
- Web stack support which includes routing and responsive layouts
- Easily understandable APIs
- The range of wide base of components across browsers
6. Lighthouse
It is an open source, automated tool for improving the quality of web pages. You can run it against any web page. It offers a set of metrics to test the app and guide you in creating PWA. This can either be run from the Audits tab in chrome dev tools. There is no need to perform manual testing to audit your web app for PWA.
 While creating the PWA manually, Follow the google’s Progressive Web App Checklist and test your web page to attain the best user experience.
While creating the PWA manually, Follow the google’s Progressive Web App Checklist and test your web page to attain the best user experience.
Also Read
Best WordPress PWA Plugins for Development
You can also convert your WordPress into PWA by simply using plugins. WordPress provides you the many plugins which you may easily install and convert it. This also applies to those with no prior programming experience. There are both plugins free and paid versions available you can use any of these for your PWA.
1. Super Progressive Web Apps
It’s one of the popular open source plugins for WordPress, which is easy to install. This makes the site to install on the mobile like the web app and can be added to home screen like other application icons. It takes less than a minute to set up your PWA.
Features of Super Progressive Web Apps
- Generate manifest for the site
- Set the app icon for your PWA
- Set the background color for the splash screen
- Add to home screen popup will be shown
- Easily uninstallable without conflicts
 Version – 2.0.2
Version – 2.0.2
Active Installation – 30,000+
WordPress Version – 3.6.0 or higher
2. PWA
This serves to implement support for WordPress with the intention to provide the PWA. This will offers improved offline experience by displaying a custom template when users are in offline mode.
 Version – 0.3.0
Version – 0.3.0
Active Installations – 30,000+
WordPress Versions – 5.2 or higher
3. WordPress Mobile Pack
It helps you to transform the website into a progressive web app just by following simple steps. It gives you a lot of built-in themes. This may also support iOS and Andriod and allows you to customize your app. It is compatible browsers are Safari, Google Chrome, Android – Native Browser.
 Version – 3.4.1
Version – 3.4.1
Active Installations – 8,000+
WordPress Version – 3.6 or higher
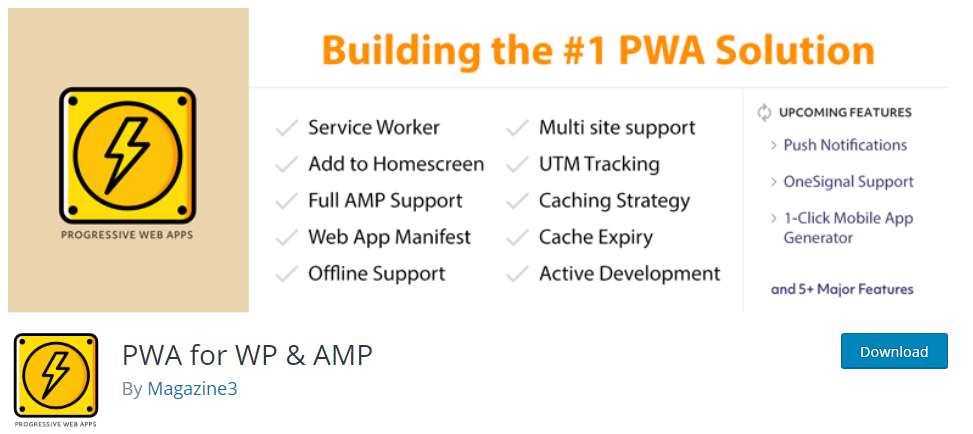
4. PWA for WP & AMP
This plugin can give the app-like experience to the users which will get the website to their home screen and works instantly like an app. It works well with AMP for WordPress and provides multi-site support.
 Version – 1.7.9.2
Version – 1.7.9.2
Active Installations – 10,000+
WordPress Version – 3.0 or higher
5. Progressive WordPress (PWA)
This plugin will create a framework based on your existing WordPress website. You can also customize the display behavior to make it look like a native app. It automatically adds PWA functionality to your current WordPress website.
 Version – 2.1.10
Version – 2.1.10
Active Installations – 2,000+
WordPress Version – 4.7 or higher
Related
7 Reasons Why Your Business Needs A Progressive Web App Right Now?
How to Install a Plugin in WordPress?
The installation process is a very simple and easy process.
To Install via WordPress
- *Wordpress Admin > Plugins > Add New
- *Search for Plugin by entering the plugin name
- *Click “Install Now” and then “Activate”
To Install manually
- *Upload the plugin folder into “wp-content/plugins” in the server
- *Go to WordPress Admin > Plugins and Activate it
Popular Examples of Progressive Web Apps
If the website takes more than 3 secs to load, there is a risk of losing valuable users for your website, a high bounce rate affects the performance of the website as well. In Progressive Web Apps, it caches the data locally which makes the site load fastly with low internet connectivity. According to Google, PWA has a higher engagement rate and conversions compared to other mobile sites available in the browser.
Some of the large firms increased their mobile conversions by 80% with effective PWAs. Take a look at some of the popular examples of successful PWA. 
MakeMyTrip
MakeMyTrip is one of the ticket booking websites which provides multiple offers every day. Easy and Fast booking. Their mission is to provide customers a one-stop-shop for all their travel needs. And to give the best possible user experience across their entire travel journey.
Starbucks
Starbucks corporation is an American Coffee Company and Coffeehouse chain With quite popular cafe in the world. Its mission is to “To Inspire and nature the human spirit – one person, one cup and one neighborhood at a time”. They have Over 10,000 partners with 62% of stores in US.
It is an American Social Web and Mobile Company. It designed to enable saving and discovery of information on the world wide web using images, GIFs and videos. It discovers recipes, home ideas, style inspiration. There are 92% of social traffic comes from Pinterest which around 40K Visitors per month.
Uber
Uber is a ridesharing app for fast, reliable rides in minutes at day or night. Their mission is to provide dependable and readily available transportation services. It’s more convenient and affordable to get the cab using apps. There are 75 million users of uber cabs all over the world.
Twitter is a social networking application. There are 248 million active users.
Tinder
There are 57 million users for the tinder app which makes the users are more friendly and the fast loading web app keeps engaging and increased conversion rate.
Flipkart
It is a wide range of Genuine Products, easy to use. Most of the mobile product pages are lacks this facility of reviewing and rating, However, no such restrictions are imposed in Flipkart. There are 160 million registered users in Flipkart. The average Flipkart visitors per month is 10million.
OLX
Is a group of online marketing place. It is the platform for buying and selling services and goods. There are 350 million active users per month.
A PWA allows users to interact with the app independent of the connection. It caches the app data locally ahead of time. The cache is done by a service worker. The service worker is the programmatic method of technical cache resources.
Key Elements your PWA must have
The following are some of the key elements of a PWA which should be checked and tested before launching a progressive web app.
- The page should be served over https
- The page should be responsive on all devices
- The page should be load while in offline mode
- Metadata should be provided for Add to HomeScreen
- It should be load fast even on a slow network
- The page should be loaded correctly across all the browsers
- Users should be able to access the site across all platforms
Final Say
Having no prior programming experience? No worries, all plugins given here are user-friendly. You can try and test any of those plugins in your WordPress and convert the website into a PWA. This can serve as a solution to improve the mobile experience for the users and improve the engagement as well as conversions. If you are a professional programmer you can try out doing it manually.
Want to read more like this post? Subscribe to the weekly newsletter to stay updated on development technologies and more interesting insights.
Looking to develop a PWA for your business website? React our Technical experts today and get your technology need to be fulfilled. Let’s start your innovative web development today!