Table of Contents
React is one of the popular JavaScript libraries, developed and maintained by Facebook. React is now used in both web and mobile application development which can be achieved through state management and router. React uses virtual DOM that will help to render only the component that has actually changed.
React is used to build complex UI by providing a way to split the UI into various components, hence code reusability can be achieved easily by using React in developments. With the use of JSX syntax, we can write HTML inside JavaScript this can make the development quick.
Let’s take a look at 10 top tools for React developers to use.
1. React Developer Tools
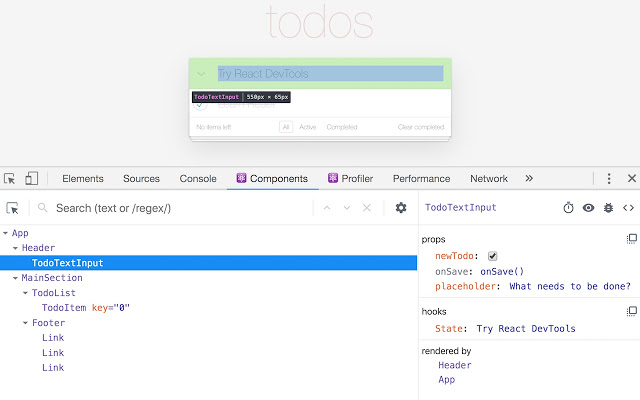
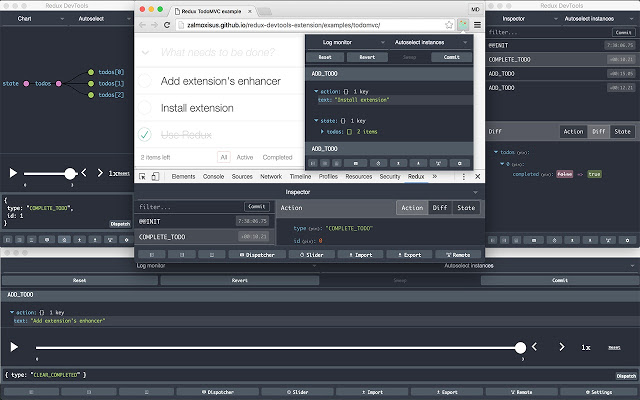
 React Developer Tools is one of the most popular tools created by the Facebook team. It allows us to directly inspect React components. It also allows us to look at the state and props of each component.
React Developer Tools is one of the most popular tools created by the Facebook team. It allows us to directly inspect React components. It also allows us to look at the state and props of each component.
On integrating this extension with chrome, two tabs will be added to the dev tools. In the Profiler tab, we will able to measure the performance of components. In the components tab, It allows components that are rendered to the screen with the structure, state, and props.
2. React Bootstrap
Bootstrap is another popular CSS library. It helps us to create more responsive and beautiful UI to our web applications. React bootstrap was created to be compatible with React. This tool also supports Bootstrap 4.
Command to add this tool in your React project.
npm install react-bootstrap bootstrap –save
3. React Redux

Redux is the tool used for state management. Web applications that are built with libraries for React and Angular are made up of components. Every component will have its own state. We can pass the state information from one component to another.
As the application grows, it will become hard to maintain the state information that is passed between different components from one another. This tool will act as a central store that will hold the state information which can be shared with any components inside the application.
4. React Examples
React Examples is an online platform that helps us to share the React components with other fellow developers. We can also search for any components and use them. This tool comes handy if you are looking for React components. You can preview, edit them directly on their site and then choose them if it fits our needs.
5. React extension pack for Visual Studio Code
Visual Studio Code is one of the best IDE when it comes to development, especially when using JavaScript libraries. React Extension pack is one of the extensions available in this editor, which is highly used to make the development faster.
It includes the integrates ESLint into VS Code, run npm scripts from the command palette and validate the installed modules defined in package.json, adds code snippets for JavaScript development in ES6 syntax, quick search for node modules in our project, adds IntelliSense for npm modules in our code, Autocompletes filenames in our code, and adds code snippets for React development in ES6.
6. React Material UI
React Material UI supports the development in creating responsive and great UI layouts. It makes use of the advanced front-end technologies and their components directly inside the React code.
You can use this command to add the tool to your React project
npm install @material-ui/core –save
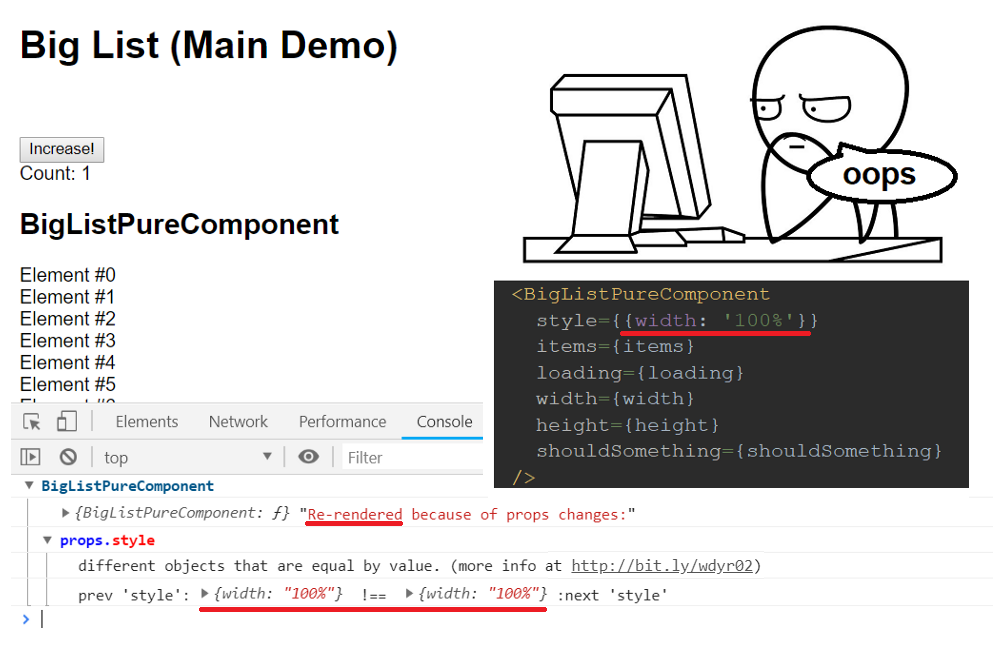
7. Why did you Render
Why did you Render is a tool created by well-done software in order to avoid re-rendering in the React components. Using this tool you can track back and find the exact reason why the component re-rendered in your React application.
Command to add this tool to your React project.
npm install @welldone-software/why-did-you-render –save
8. React Icons
React Icons is an online platform that has a huge collection of popular icons, you can directly use it in your React Project. It supports ES6 syntax, you can easily import icons for your use.
You can use this command to add this to our react project
npm install react-icons –save
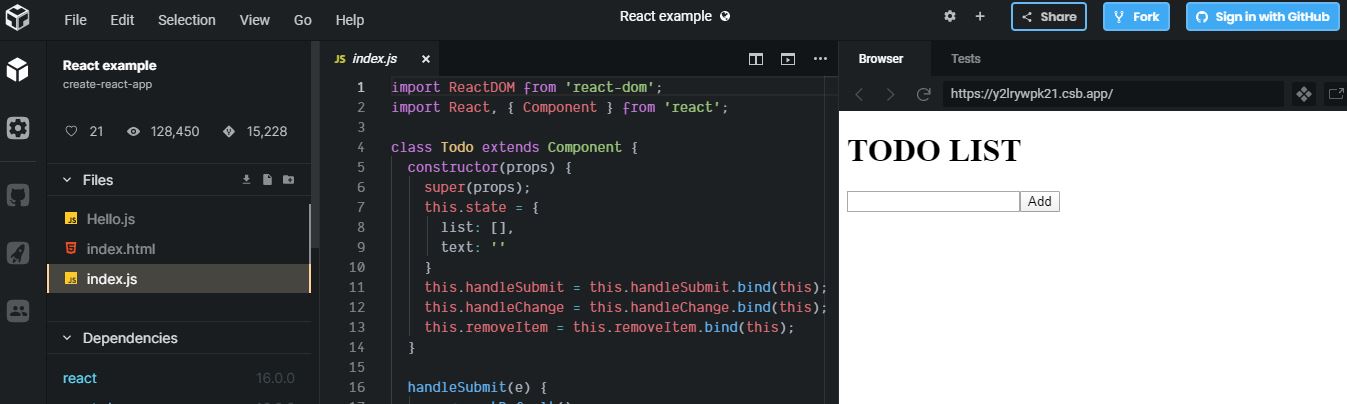
9. Code Sandbox

Code Sandbox is an online IDE, which can be easily adapted in your React development. This tool can be used in your browsers, it provides a unique URL to share your project. Stack Overflow is a forum, where developers ask and solve issues for each other. Now we can use this tool to share a project URL in a forum which helps them view and solve issues in thier own React development.
10. Create React App
The last one is Create React App. It is created by Facebook to quickly set up a development environment for a new React project using single commands.
You can use the below commands to set up and run a new React application.
- npm init react-app my-app
- cd my-app
- npm start
Now the app will start, you can take a look at it by visiting the URL: http://localhost:3000/
Other useful resources in React JS Development
- Top 10 Websites Built Using React JS
- Learn to Build an Application with React JS in 30 Minutes
- Top 15 Free Resources For Learning React JS
- Top 10 React Components Libraries Every Javascript Developers Must Know
- Everything You Should Know About React JS
Wrapping Up
Those are the best tools for React development. Hope you find these tools useful and interesting enough to add in your toolbox. I have been regularly using these tools in my development, so far so good. I would recommend you use any of these tools you find suitable for your needs.
If you think I have missed something or Have any other tools that make your React development easy and quick share in the comment section. I’d like to check it out.
Like this Blog! Get your React essential tutorials and updates by subscribing to the newsletter.
Will React JS suit your next project? Consult our Technology experts and know which technology is perfect for your business requirements. Hire React Developers from Agira Technologies and start developing your ideas right away!