Table of Contents
Angular and React both are getting enormous growth in recent times, As the hype increases, developers and enterprises are confused to choose the right one. Before judging through the fame of both languages let’s discuss the pros & cons of both languages to outline the best that suits your project.
Introduction to Angular vs React
Angular is developed by Google and it’s a full web application framework that supports client-side whereas the React is developed by Facebook. Plus, React is a library that supports both client-side and server-side applications. You can make react to a complete framework just by adding a few libraries. However, the functionality will be totally different in both arenas
Model Complexity
It’s quite hard to handle large models in Angular and compels us to break the big modules. On the other hand, the Code will be simpler to use and easily testable.
Coming to React, it will give the freedom for developers to choose and work the modules they wanted to bring. And, that will not impact on the performance. Likewise, the output entirely depends on the adequacy of the developers.
Debugging
Angular follows a system-driven approach that will help us to write the code easily. Sometimes, it’s harder for us to debug when the loop is longer than it’s expected. Though, with the help of logical constructs, we can get it done. If the logical constructors are used correctly then we can easily debug and test the code.
React has two ways of proceedings, It can be achieved either updating the model nor rendering the flow. Also, It reduces the risk of analyzing the bugs which means the developer needs not to check the entire code instead checking very fewer places would be more than enough to clear the bugs.
Also Read
Vue vs React: Which JavaScript Framework Is The Best Choice?
Data Binding
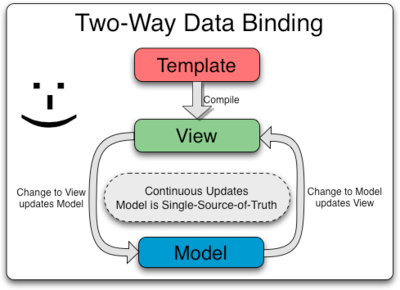
Angular utilizes two-way binding, which means the values of DOM connected to the model data through the controller. In brief, when the user tries to insert values in the input field, after insertion, the value will get updated in both the model and view. The two-way data binding is a fruitful feature for developers as it reduces the risk of writing more code. With fewer interactions between the components, developers can easily achieve it with less code and they need not write a new method to track the changes that occur. But a bit considerable note of this method is sometimes it might impact the performance.

Compared to Angular, React uses one-way binding which allows us to direct the data in only one direction. Thus it becomes clear for developers to identify where the changes or data been modified so they can keep everything under control. So it’s easier for us to test and track even the large application of React than processing it with Angular. To mention, Previous versions of React has two way of binding but After React V15 release all the version neglects two-way binding.
Dependency Injection
The fundamental oop concept of Angular requires us to write the dependencies in a separate file. that will not help us when we directly want to create a dependency on the required object. On the other hand, The dependency injection of Angular is deep-rooted in Angular’s standard functions. On this proceeding, even a small creep might get addressed as an issue while running and minimizing the code.
Basically, React doesn’t own any built-in container for dependencies. But it provides several Possibilities to inject dependencies that means whenever the dependencies needed, then developers can automatically inject the dependencies into the application. For instance, Browserify, RequireJS can be accessed through Babel, ReactJS-di, etc.
Directives and Templates
In Angular, You can use Directives to organize your code. If we want to access the DOM, we could access it only through directives and for the other possibilities, you can create your own DOM.
React allow us to define both the template and logic in the same place. Even we can write the template logic in the template itself. So. It would be more comfortable for us to define fast and save time.
Learning Curve
Unlike other languages, Angular is easy to learn and adapt and coming to React JS, It has a very less number of life cycle methods and self-explained which is easy to adapt. Plus, One of the best and cool features of React is that we don’t have to read the code. Obviously it would be less difficult for the developers to summarize and mingle with both React and Angular.
Angular JS and React, both are excellent to write single-page applications. It depends on how we use the instruments based on the requirements. Both might seems difficult earlier, once you start learning the curves and start adapting the tools then it would be easier to use.
Liked This Post? Then you might like these too!
- Learn How: Create A PWA with Service Workers in Angular
- Top 10 Front-end Web Development Frameworks You Should Know
- Learn How: Unit testing Angular Component With Spectator
Similarly, Want to explore more about Technologies? Join us on the excursion of exploring Technologies, Agira Technologies one of the fastest-growing Web and Mobile Development company in India. Precisely, it extends its research on Blockchain, Chatbot, Artificial Intelligence, IoT and a lot more technologies. Explore more about us at www.agiratech.com.
For more details reach us at info@agiratech.com










