Table of Contents
Introduction
As a developer, our main tool to develop code is a code editor. Most of us prefer Visual studio code, Sublime, etc., This post will be very interesting to the web developers who want to check their code if it is working fine. However, we need some type of IDE to code new files and save them for deployment. Along with debugging, there are many online code editing tools that are easily available. The tools allow them to edit, run, and debug their code.
Why we use Online Code Editor?
There is no need for Setup. We can directly code into the editor using the browser. You don’t have to download, install and configure an IDE. There are easy collaboration techniques. You can share the editor URL with others for further more editing. There are many free IDEs that are a great choice for students and developers.
Some of the Top online editor tools
Codepen
Codepen is an online code editor and online development environment for front-end designers and developers. It functions as an online code editor and an open-source learning environment. This is not only used for code editing. But we can also see the snippets of developers who share their HTML, CSS and Javascript codes. We can also like, comment, and create your own profile.
jsFiddle
jsFiddle is an online IDE Service and online community for testing, showcasing user-created and collaboration tool for HTML, CSS and Javascript code. It is a free code sharing tool that allows you to edit, share, execute and debug.
JS Bin
Js Bin is a tool that enables you to learn, experiment and test using web technologies. It is a simple javascript debugging console. It also supports pro features. Live reload both in the editor and in full preview. It supports gist to both import and export.
CodeSandBox
CodeSandBox is an online code editor and prototyping tool that makes creating and sharing web apps faster. It is a full-featured javascript editor. It can run including React.js, Vue.js, Svelte, and Node.js. CodeSandbox will automatically download the dependencies from NPM. It can also provide access to the web-based terminal.
WebMaker
Webmaker is a code editor tool for HTML, CSS, Javascript as well as Preprocessors like Sass, LESS and JSX. This will automatically compile the syntax for the browser to render the code properly. You can use this tool by install in the chrome extensions or in the browser.
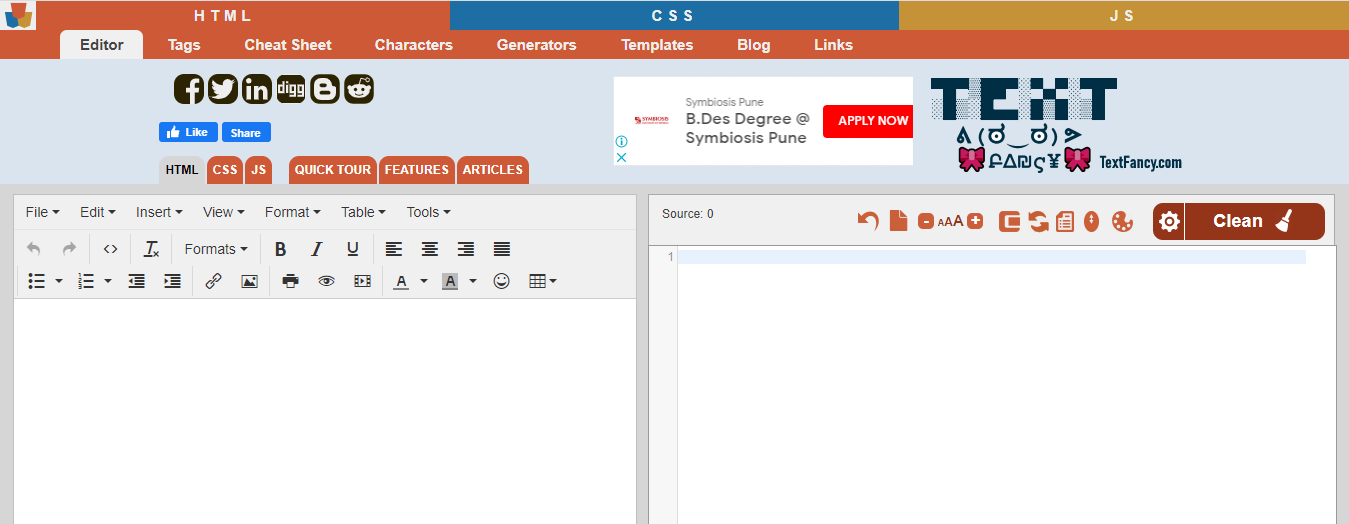
HTML Online
It is the best real-time online HTML editor software for developers.

Some features of the tool are the following.
- It can convert the document.
- An online text editor.
- There is an interactive demo and work with tables.
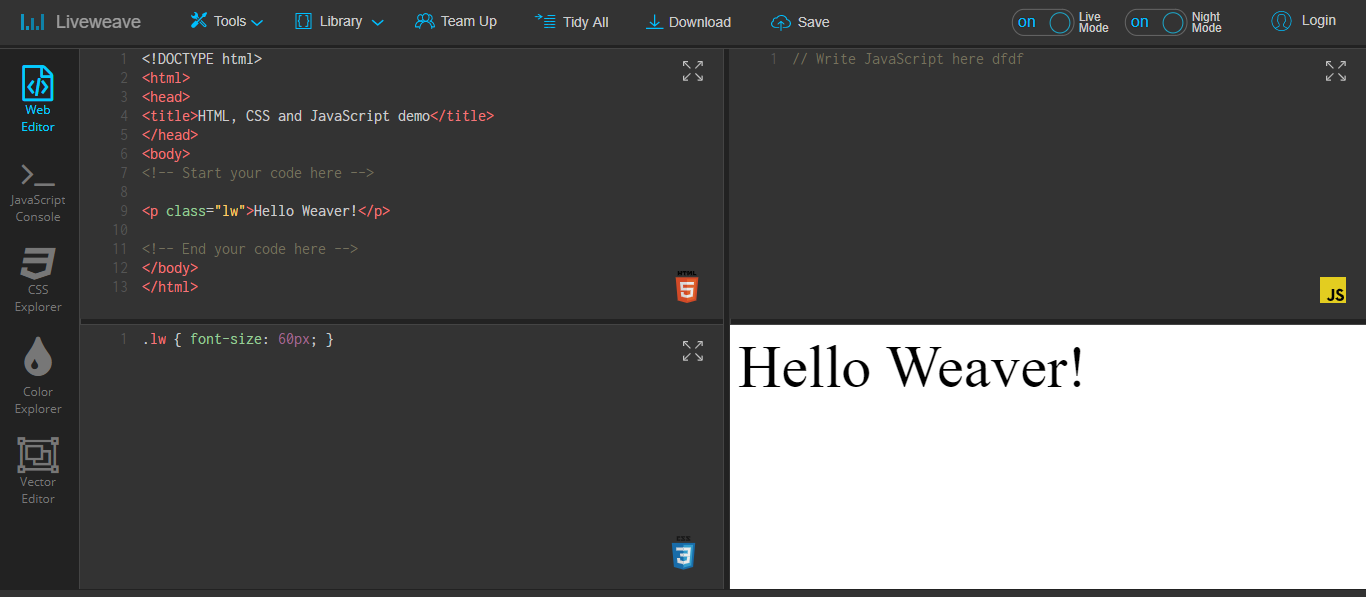
LiveWeave
Liveweave is an HTML, CSS and Javascript playground for web designers and developers. It also has a nice code hinting features. It will also allow you to download the code.

It provides a team-up service for your website that makes it easy to collaborate in real-time.
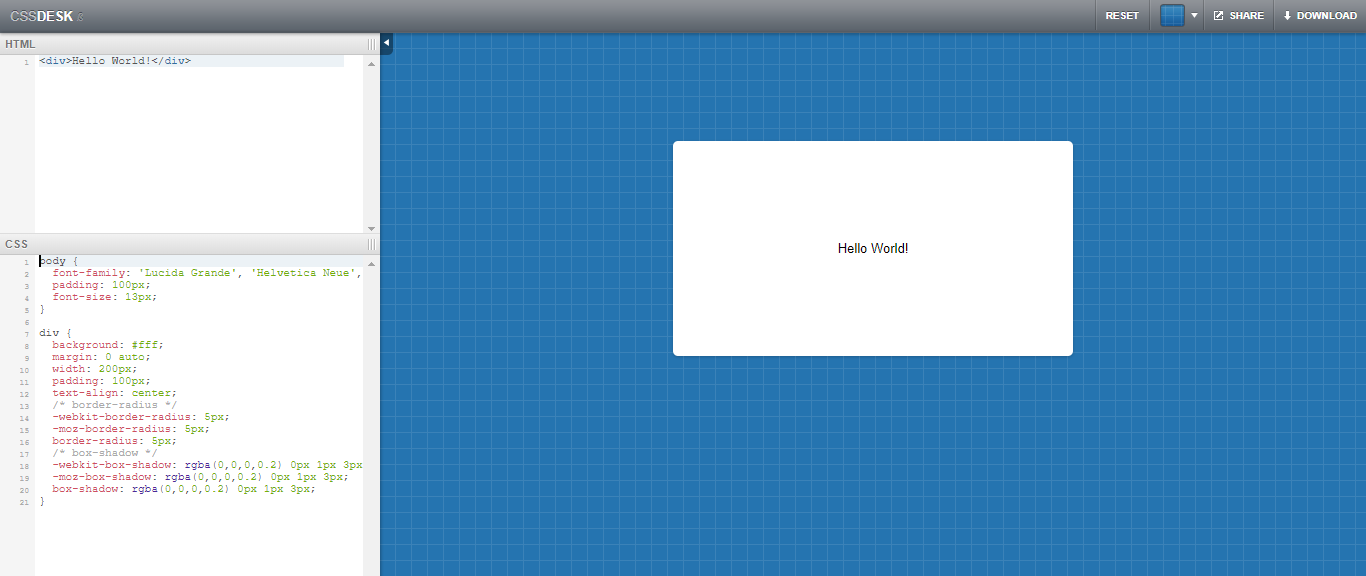
CSSDesk
It is an online HTML/CSS sandbox. This app allows you to download the source code. It can be a solid replacement in situations where you’re working on a laptop without any IDE.
It can also help us to generate a short URL to share so that any developers can edit the same code.
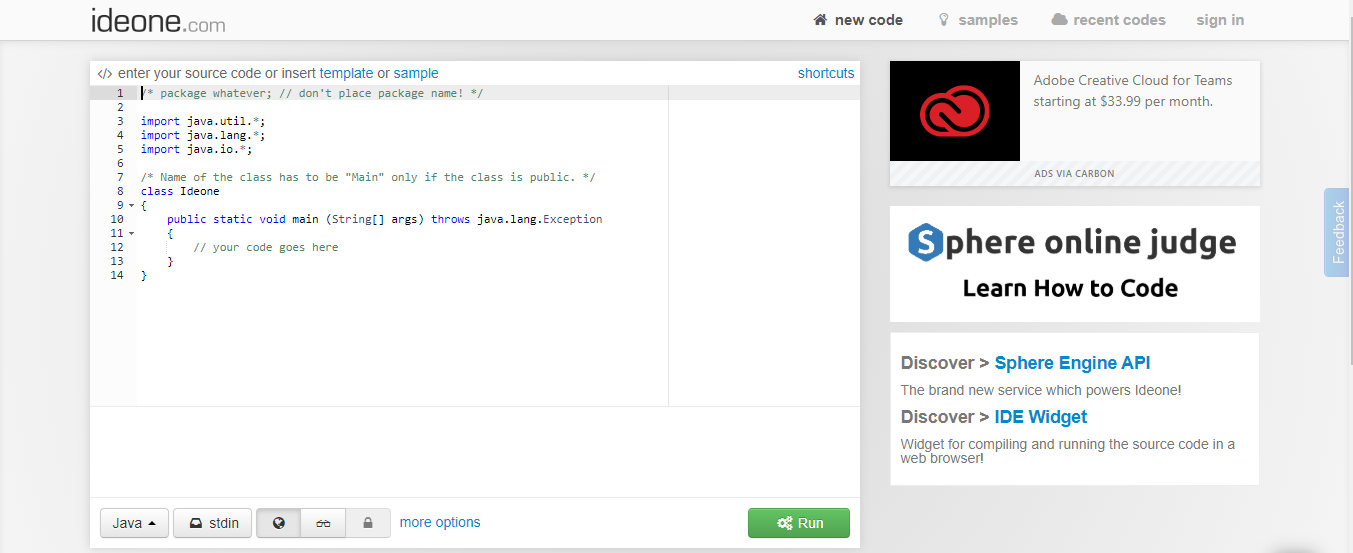
IDEOne
This online editor supports syntax highlighting for some prominent languages. These include C, Java, C#, SQL. You can quickly debug different programming languages. You can also store this source code through the URL to share.
It would be really cool to see the option of including alternate code libraries, such as cocoa touch for iPhone app development.
JsLint
JsLint is a static code analysis used in software development for checking if javascript source code complies with coding rules.

It is provided primarily as a browser-based web application accessible through the domain jslint.com but there are also command line adaptations.
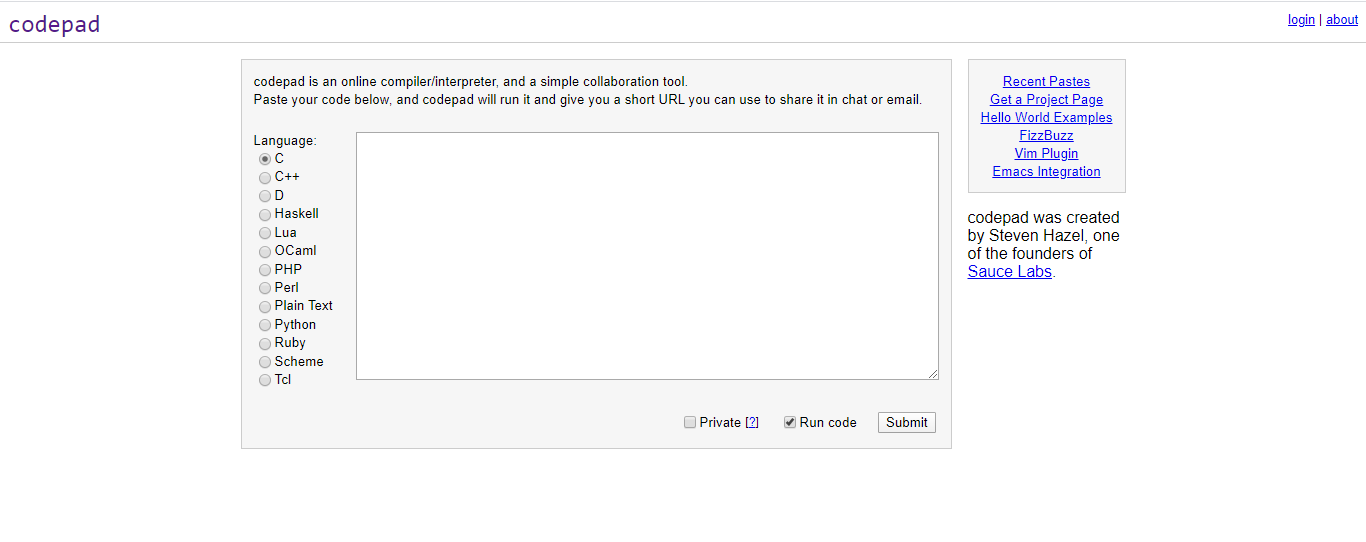
CodePad
CodePad is an online compiler and collaboration tool. 
This tool allows us to do a test on some technologies like C, C++, Pearl, PHP, Python, Ruby, etc.
SQL Fiddle
This is an application for testing and sharing SQL queries. It is an online database SQL playground for testing your queries.

You can create your own SQL query.
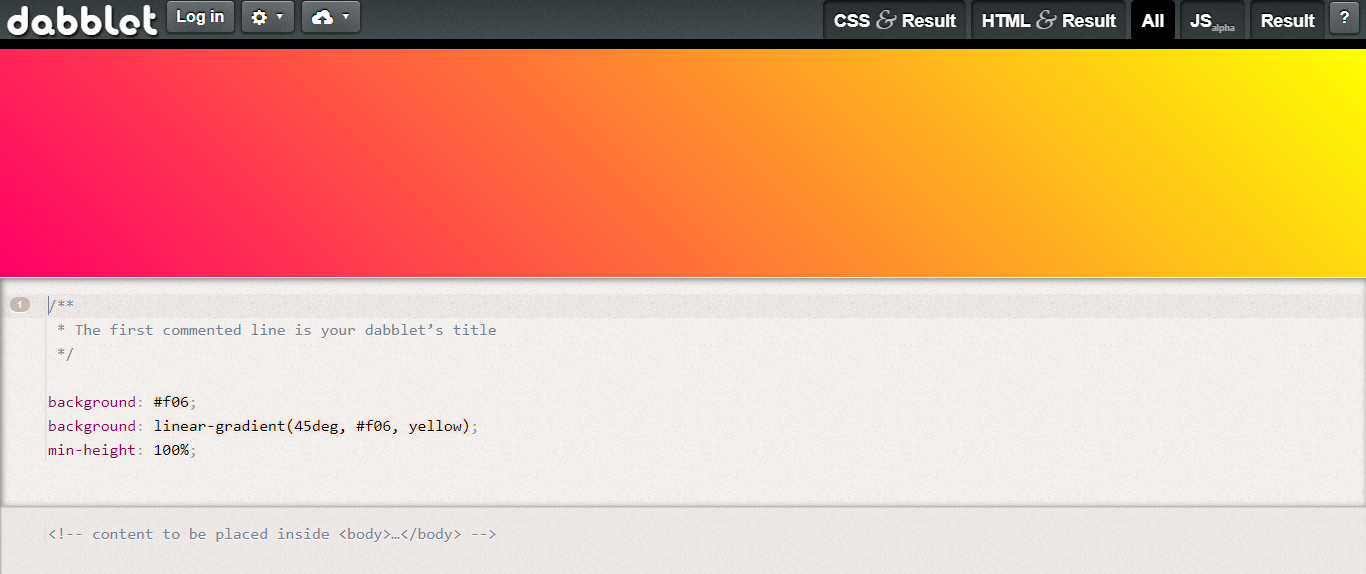
Dabblet
It is an interactive CSS playground and code sharing tool. It uses prefix-free so that you won’t have to add any prefixes in your CSS code.
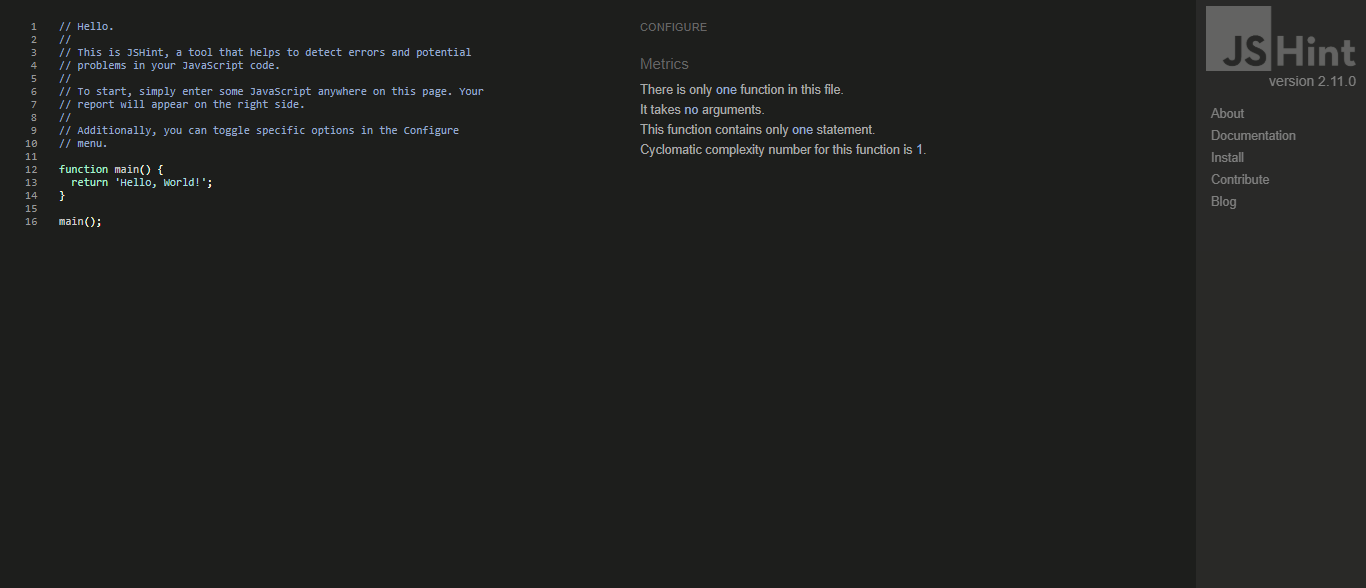
JSHint
This tool is open-source that detect errors as well as potential problems in javascript code. This is a very flexible testing tool so that you can easily adjust it to a particular code line.
Code Beautify
Code beautify is an online script editor, beautifier, minified, convertor of JSON, XML, HTML, CSS. It helps you to validate javascript code according to the javascript rules.
 Conclusion
Conclusion
Here, I have listed some top tools to edit your code online, which developers can edit, run and debug there online. It’s getting easier for developers to work together in a browser. I hope this collection of tools will help you to put together an HTML/CSS website within a few minutes.
If you have any suggestions or questions regarding the article, feel free to share your thoughts in the comment section below.
Do you find it interesting? you might also like these articles. Top 10 Best Tech Companies For Employees To Work In The USA In 2020 and Top 10 IT Staffing and Recruiting Agencies in the USA.
If you have a business idea in your mind and in search of a reliable web development company, you are in the right place. Hire the best web developers in the industry from Agira technologies.